Discount is one of the proven strategy to increase sales. This article will help you understand how you can configure discounts using the popular Flycart WooCommerce Discount Rules plugin.
Before getting started, make sure you have installed and activated the popular WooCommerce Discount plugin – Woo Discount Rules:
WooCommerce dynamic pricing
What’s dynamic pricing all about?
Well, to make it simple, it is the idea to create WooCommerce discounts and alter the pricing of the product category in accordance with customer shopping behavior.
How’s dynamic pricing going to improve your sales?
Your online store isn’t the only fish in the sea. The web has got a lot of eCommerce stores that leave online shoppers with a lot of choices. So, basically, the eCommerce store with attractive shopping discounts will get more sales conversion.
Want to know how to get multiple product discounts in WooCommerce using a single coupon? Want to offer First order discount to new customers? Want to create user role discounts?
WooCommerce Dynamic Pricing is the answer for all.
WooCommerce Discount Rules
WooCommerce Discount Rules version 2 is the best dynamic discount plugin for WooCommerce. This WP extension allows you to boost your online sales through a dynamic discount strategy. Adding discount rules for WooCommerce pro to your WP dashboard allows you to create numerous types of discounts starting from simple Buy-One-Get-One deals to complex dynamic pricing discounts.
Set-Up WooCommerce Discount Rules
Configuring Woo discount plugin to fit in your WooCommerce store is pretty simple and takes no more than five minutes. This article walks you through on how to set up the Woo Discount Rules plugin and which setting does what.
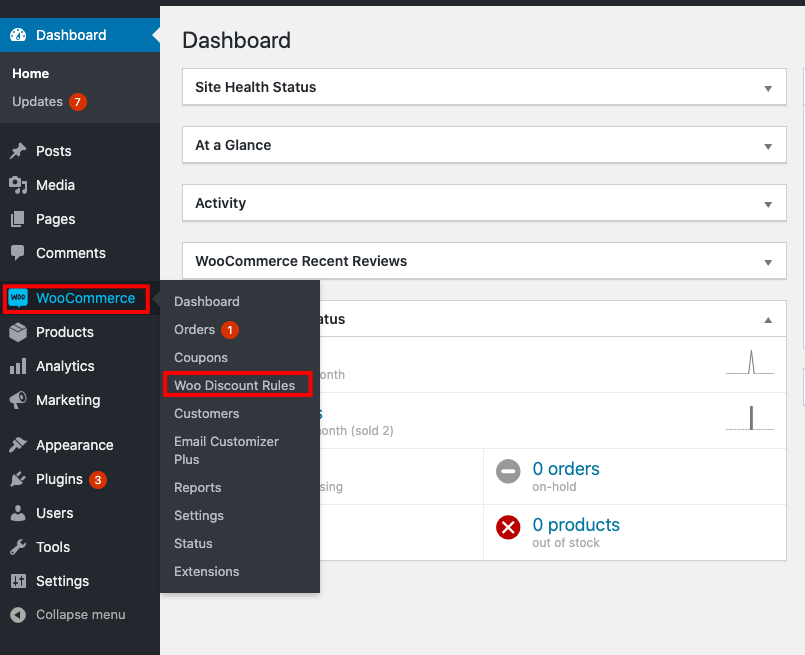
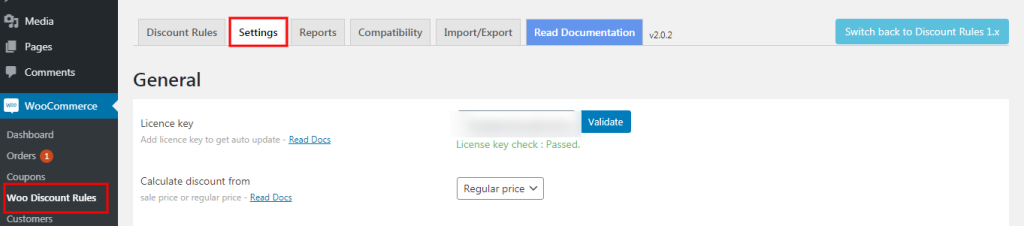
Step 1: Select ‘Woo Discount Rules’ under the “WooCommerce” tab in your WordPress site dashboard.

After selecting the Woo Discount Rules plugin, it opens up a window on the right side of the WP dashboard where you can find three tabs.
- Price discount rules
- Cart discount rules
- Settings
We are configuring the plugin and you’d probably know what to choose. Yes, Settings, it is.
In the Settings tab, you have around 8 very basic properties for configuring discount rules. Here’s how it looks.
General Configuration
The general configuration of the plugin deals with the settings that are needed to run the Woo Discount rule plugin.
License Key
The License Key is the unique code used for validating your plugin instance. You can get your License key on your My Downloads page. Enter your license key and click “Validate”.

Price Rule Configuration
If you want to provide WooCommerce discounts on the product level or specific products, you need to create a price rule. The configuration you carry out in this segment will be reflected in the product page whenever you set a “price rule”.
Rule setup for price
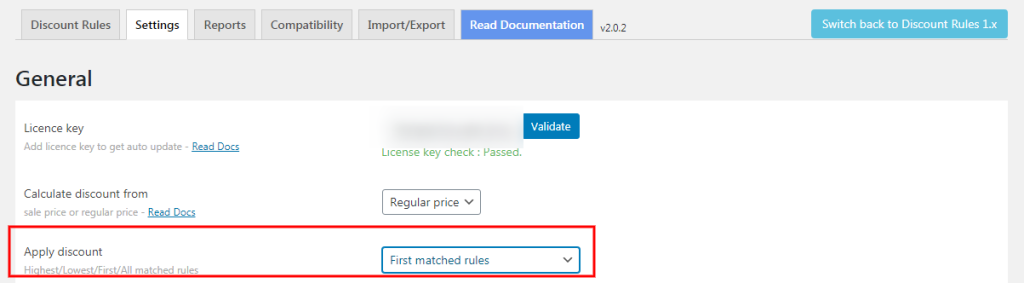
This field applies only to ‘Price Discount Rules’ and NOT to Cart Discount Rules. It has 4 options:

If there are two or more discount rules that add to the WooCommerce same product, this field decides which rule to actually apply
First matched rule – To apply the rule with the highest priority or order
All matched rules – To apply all the matching rules
Biggest one from matched rules – To apply the rule that offers the highest discount
Lowest one from matched rules – To apply the rule that offers the lowest discount.
Note: The property applies to all the discount rules that you have created and not just one rule.
Show price discount on product page
Familiar with the “Strikethrough” that appears on the product price when there is a discount?

Set the value of this property to “Show” for the strikethrough to appear. Otherwise, disable it.
Show Sale tag on the product page
Let your customers know the best selling products on the product page by displaying the ‘Sale’ tag. Select the option ‘Show’ in the field dropbox to display the Sale tag on the product page.

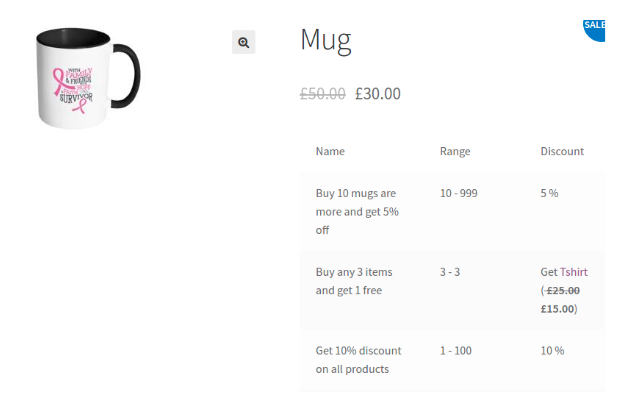
Discount table
The discount table appears on the product page and shows all the discounts applicable to the product. It has two columns – Range and Discount. To display the discount table on the product page, go to your WordPress Dashboard->WooCommerce->Woo Discount Rules->Settings->Scroll down to Products tab->select “Yes” or“No” on the show discount table section.

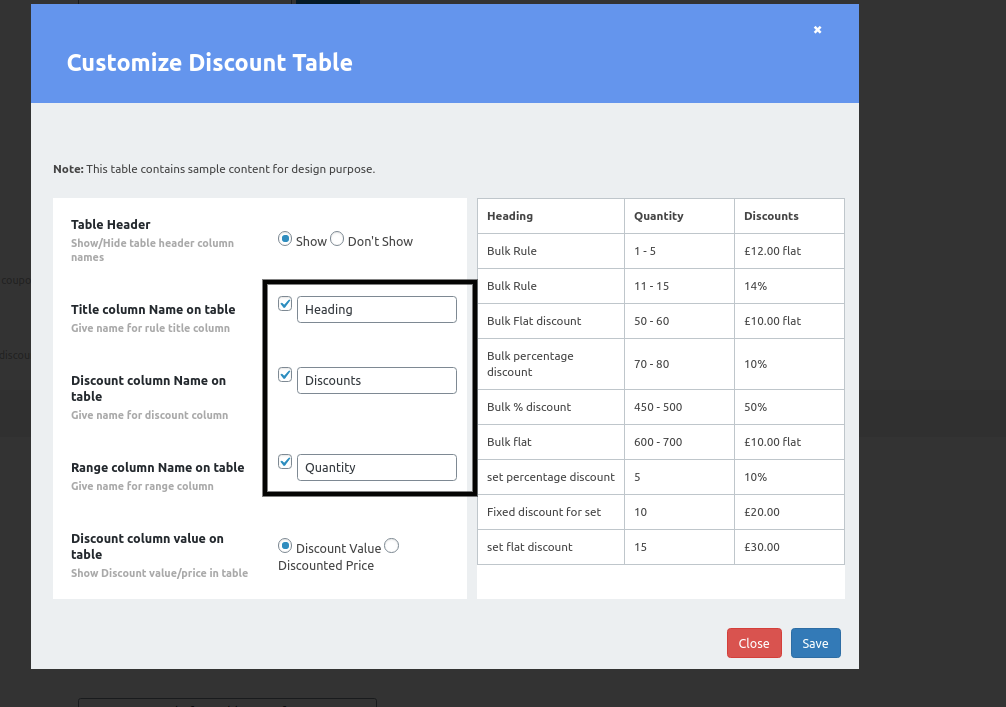
Customization of the Show discount table
If you want to customize the discount table, on the settings page, you can click on the Customise Discount table and you can see a table where you can choose to hide the title column. Configuring WooCommerce Discount Rules is that simple.

You can change or translate or customize the look and feel of the discount table that shows up on the product pages. You can choose to change the texts and titles by directly adding the content.
You can show the Discounted Price by simply enabling the option in “Discount Column Value on the table”. You can show the column discount in the pricing table to your customers when they are on the product page.
The smart way of explaining the customers about your WooCommerce discount. By displaying the column discount range in the product pricing table, the customer gets to know about your discount rule related to that product. This also makes the customer choose bulk discount offers in order to save more. While customizing the discount table you can show the column discount in the pricing table to your customers when they are on the product page.
Show strikeout discount in Cart item
Many times we would have noticed ‘strikeout’ of the discount rated in the cart. This checkbox is enabled accordingly if you want the strikeout discounted rate to be displayed in the cart or not.
Auto-add free product on coupon applied
Say, you create a discount coupon and associate that coupon with a discount rule.
Let the coupon code be “SUMMER”. The coupon rule is to gift a cap free when the subtotal is $500. So, when the total reaches $500 and when you don’t have the product “cap” in the cart, two conditions are checked
If “Auto-add” free product on coupon applied” is set to ‘Yes’. The product will automatically be added to the cart when the customer enters the coupon code.
If “Auto add free product on coupon applied” is set to ‘No’. The product will not be added automatically to the cart.
Cart Rule Configuration
This setting will be reflected in the product pages when you set a “Cart rule”
Coupon name to be displayed
The coupon name which is associated with a discount rule needs to be entered in this field. This is set while creating a cart discount rule in the Rule page.
Note: Make sure you create coupon codes that are easy to remember by your customers.
Rule setup for cart
If there are two or more discount rules that apply to the same discount rule, this field decides which rule to actually apply.
It has 4 options:
First matched rule – To apply the rule with the highest priority or order
All matched rules – To apply all the matching rules
Biggest one from matched rules – To apply the rule that offers the highest discount
Lowest one from matched rules – To apply the rule that offers the lowest discount.
Enable Free shipping option
Select ‘Free Shipping’ as the discount type in the Rule page, if you wish to go with the shipping offers of default WooCommerce.
Select ‘disabled’ in WooCommerce if the free shipping offer is to be declined.
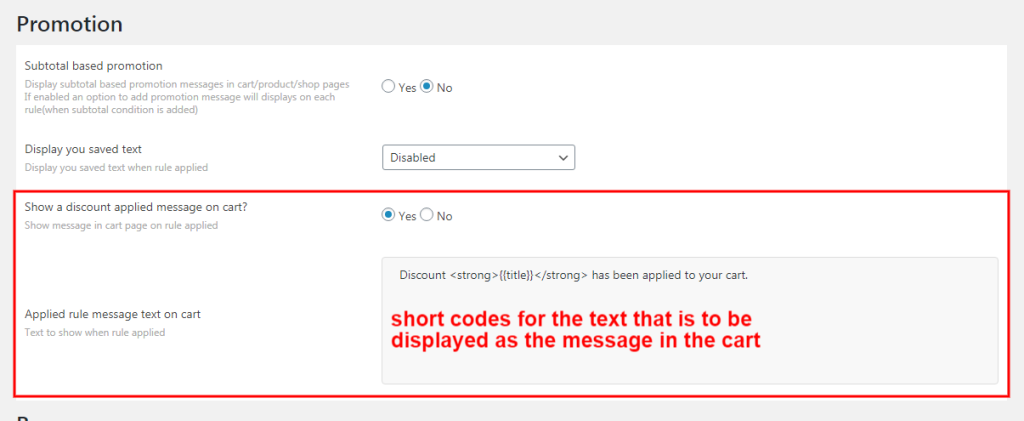
Message on apply discount in cart
Want to display some text message when a customer chooses to apply for a discount in the cart? The discount messages can be displayed both for price discount rules and cart rules.
Below settings that are to be enabled when you want to display a discount message for a price rule,
Go to Woo Discount Rules -> Settings -> Promotion section.
Configure the below settings to display the message,

Content to display in message
When the “message on apply discount in cart” is set to ‘enable’, it opens a new field where you will be asked to enter the message that needs to be added.
Shortcodes used in the text box,
{{title}} – this element displays the rule name.
Here, rule name has been used to display the discount message, the code to be written is,
<strong>”{{title}}” </strong> has been applied to your cart.
- Selecting the ‘Title’ will make the ‘discount title’ to be displayed
- Selecting the ‘Description’ will make the ‘discount description’ to be displayed.
- Selecting ‘Title and Description’ will make both the ‘discount title’ and ‘discount description to appear when a customer chooses to apply a discount in the cart.
WooCommerce Discount Rules- Popular Discount Scenarios
Create a lot of special discounts which no other discount plugin can offer with the WooCommerce discount rules plugin. And that’s definitely the reason for this plugin to be a popular dynamic discount plugin with over 10K+ active installations.
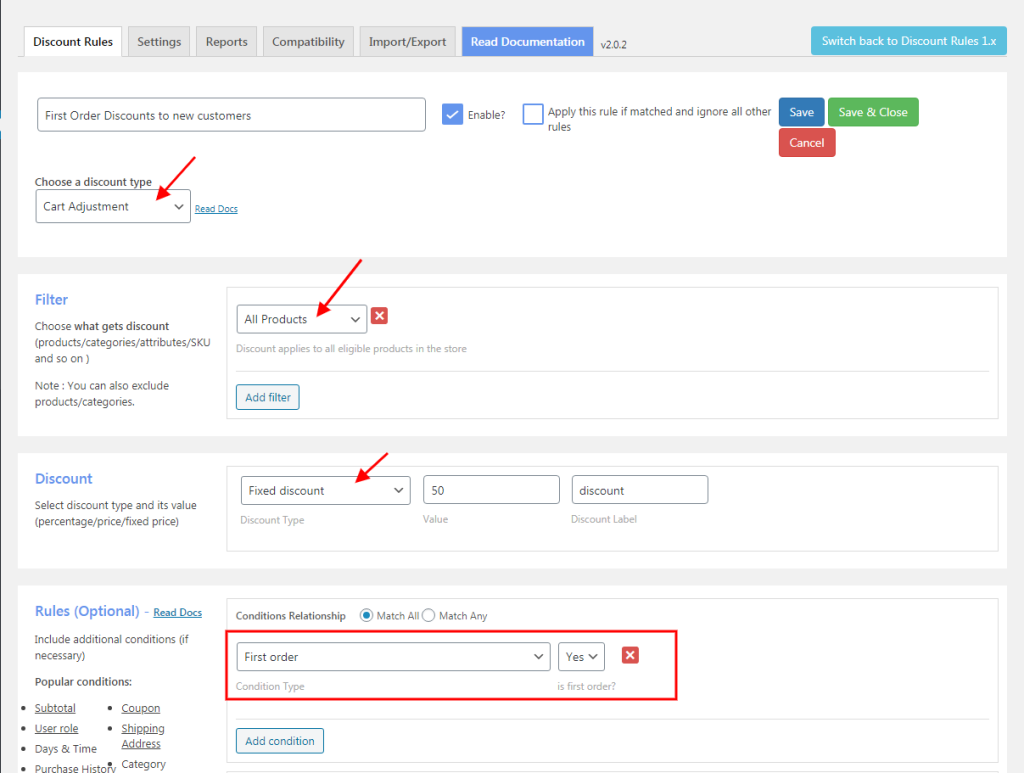
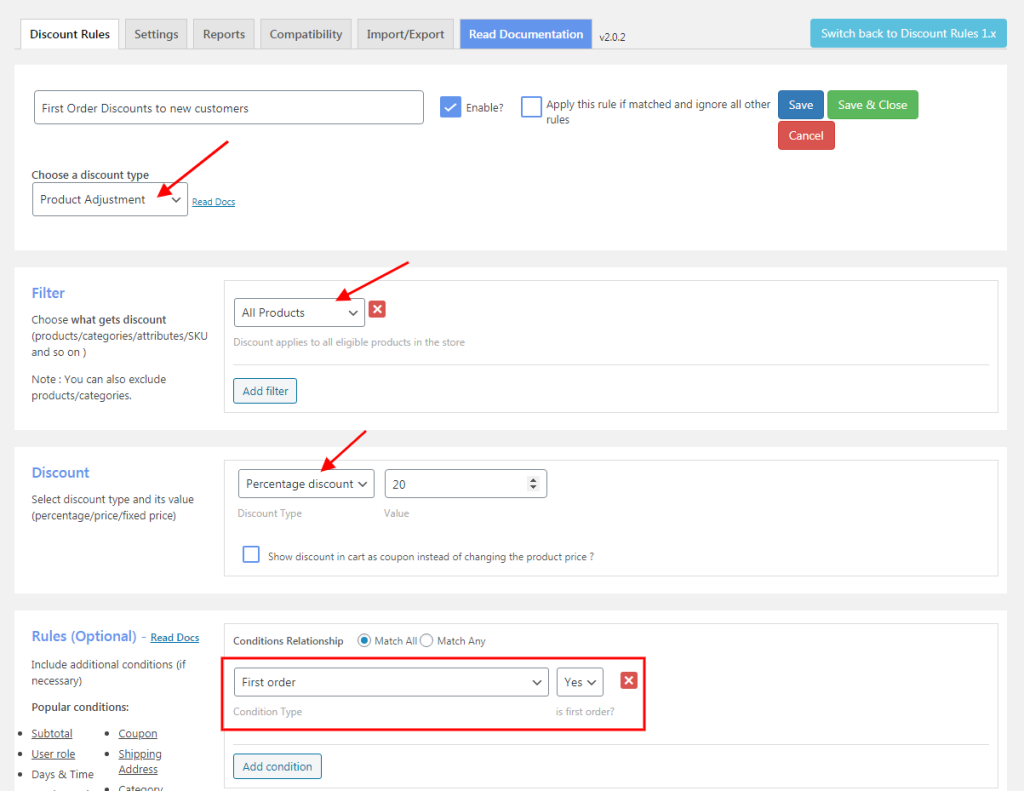
1.First Order Discounts to new customers
This is a popular dynamic discount strategy to offer your new customers with discounts. Well, it is obvious that customers will start loving your store right with the first purchase. The best part with Discount rules plugin is that you can create both price-based and cart-based first order discounts.
The following screenshot help you easily understand how to create Cart based- First Order Discounts.

Now, see the following screens to create First order discount on the product page.

2.Subtotal based Tiered pricing discount
Heads Up!
What follows is the most popular dynamic pricing discount. Tiered pricing discount will offer various levels of discount prices to a single product based on the quantity purchased by the customer.
Let’s directly get to the screens for a better understanding of the tiered pricing discount.
Tiered Pricing Discount Example –
If Cart subtotal is $100 – 199 = 10 % discount
If Cart subtotal is $200 – 299 = 20 % discount
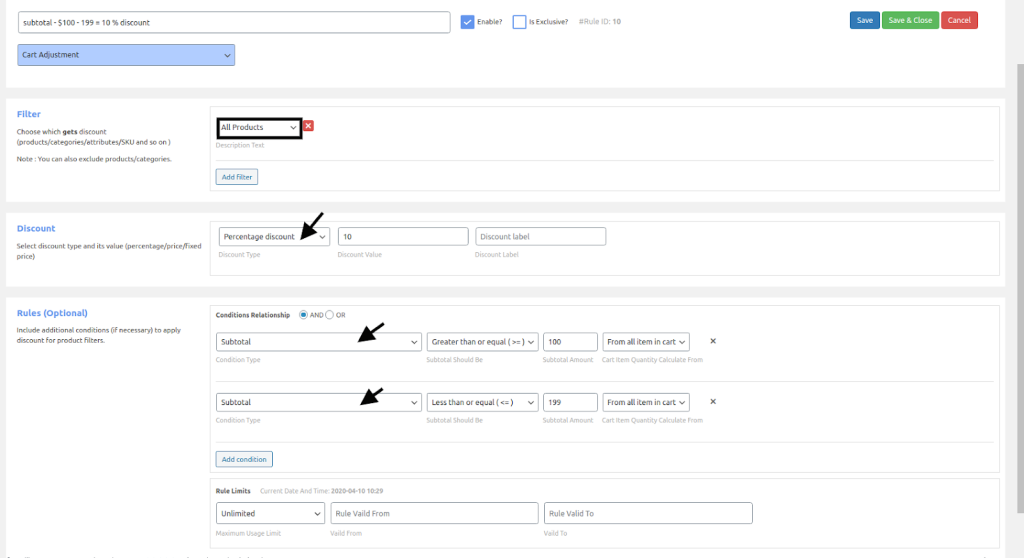
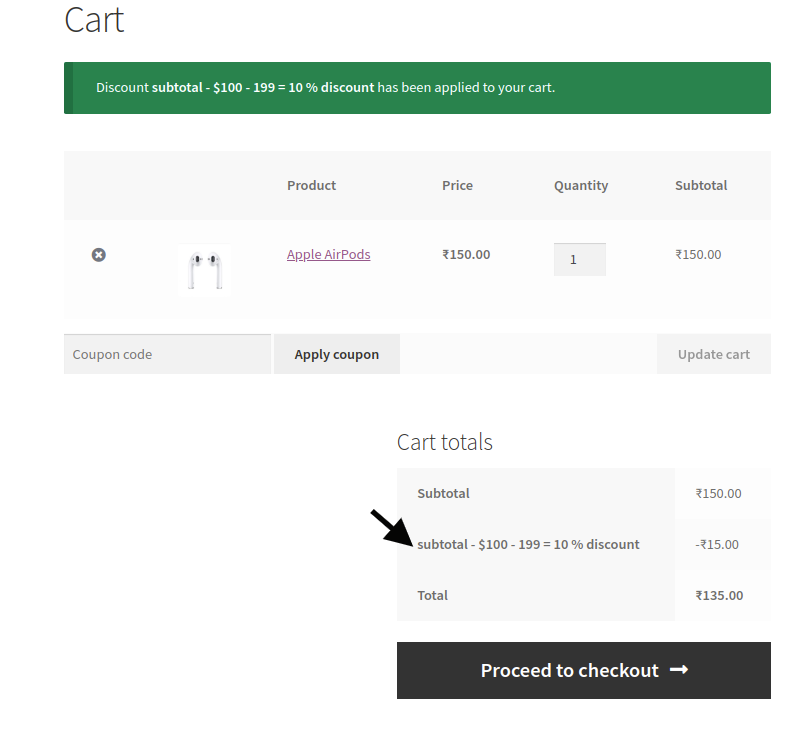
Discount Rule 1: Cart subtotal is $100 – 199 = 10 % discount

Here, is the screenshot of the cart page,

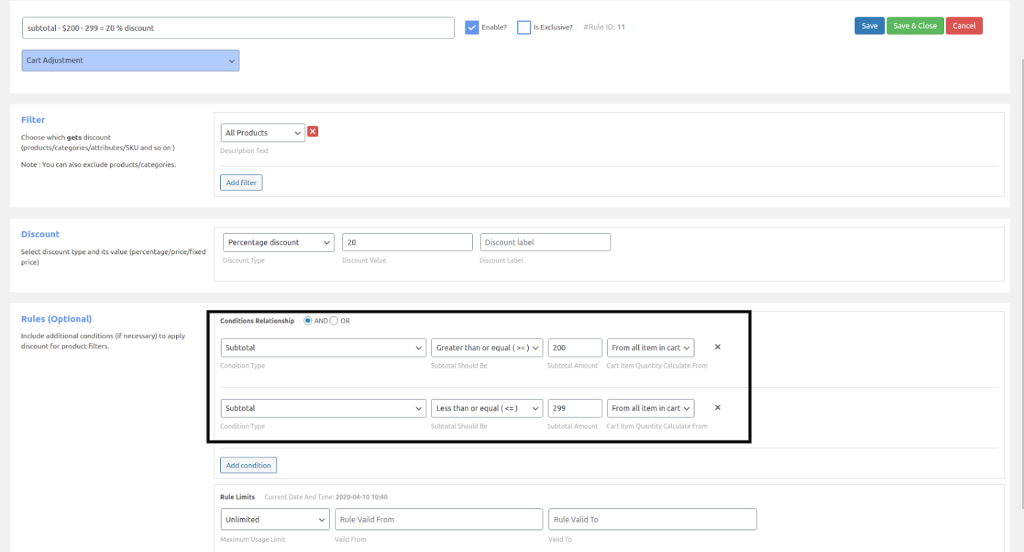
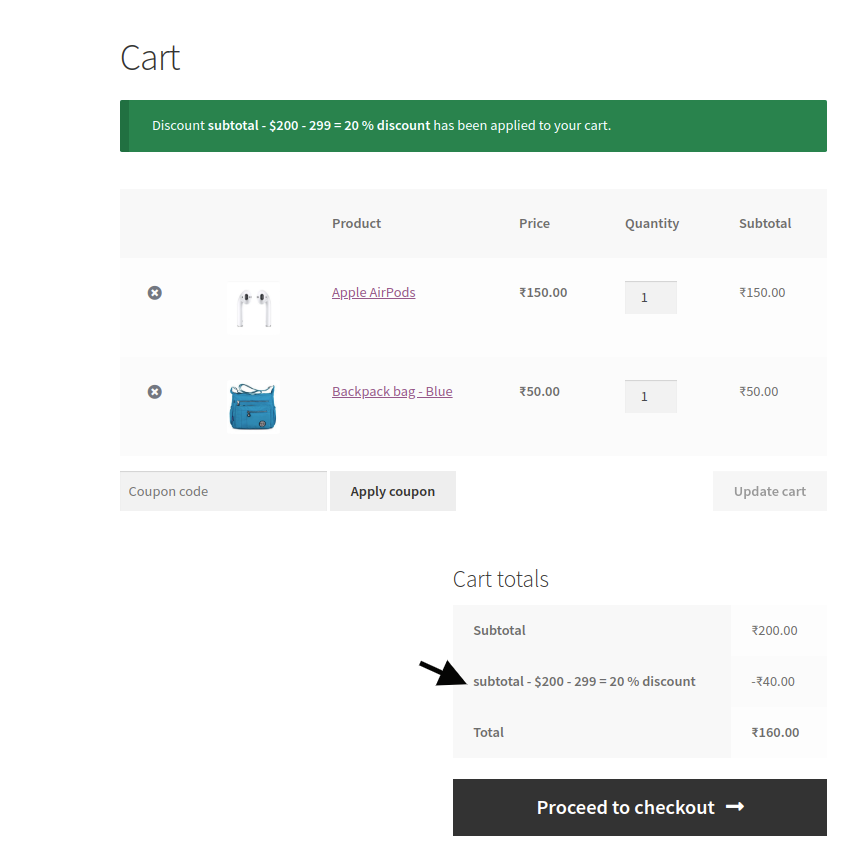
Discount Rule 2: Cart subtotal is $200 – 299 = 20 % discount

Have a look at the cart page,

In a similar way, you can create separate rules for differing subtotal ranges and percentage discounts. The discount name shown on the cart page is the rule name. To create separate rules, you can use the duplicate option to create and then alter only the values. The message shown in the cart page is enabled from Settings –> Promotion.
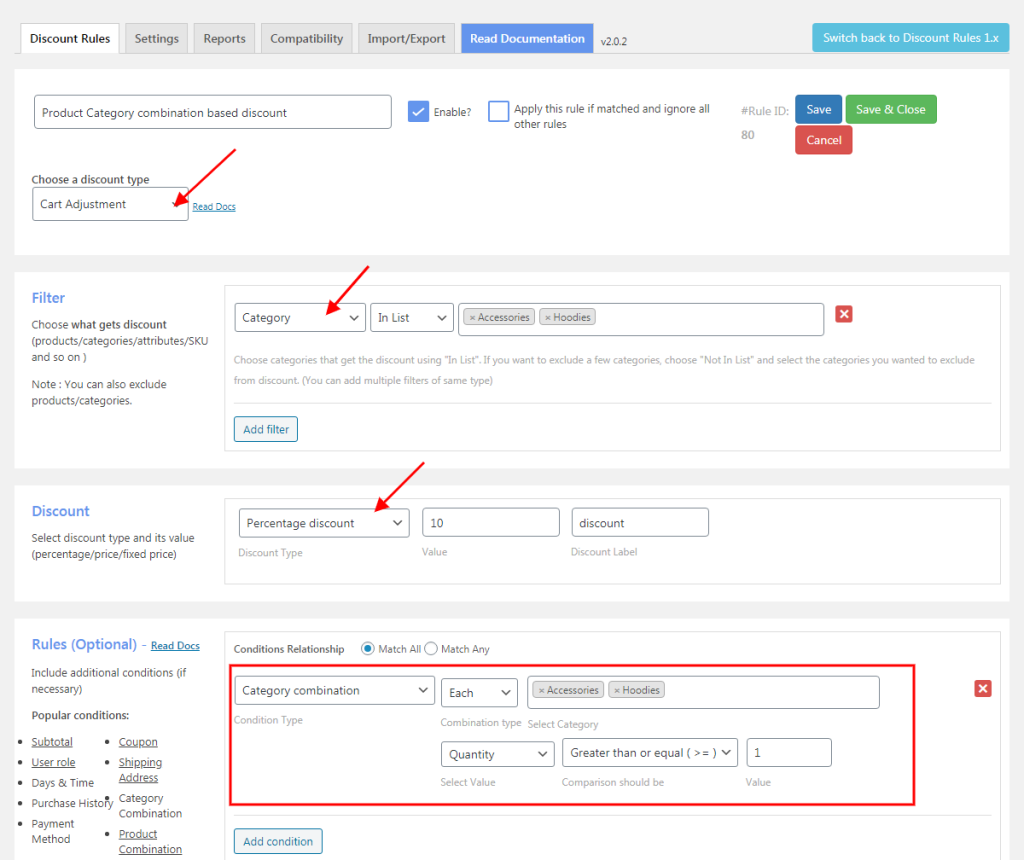
3.Product Category combination based discount
This type of WooCommerce discount can improve the overall sales volume of your online store.
The customer needs to buy one product from each specified product category to avail automatic discount on the cart.
On the rule page, enter the rule name and choose the discount type as “Cart Adjustment”,

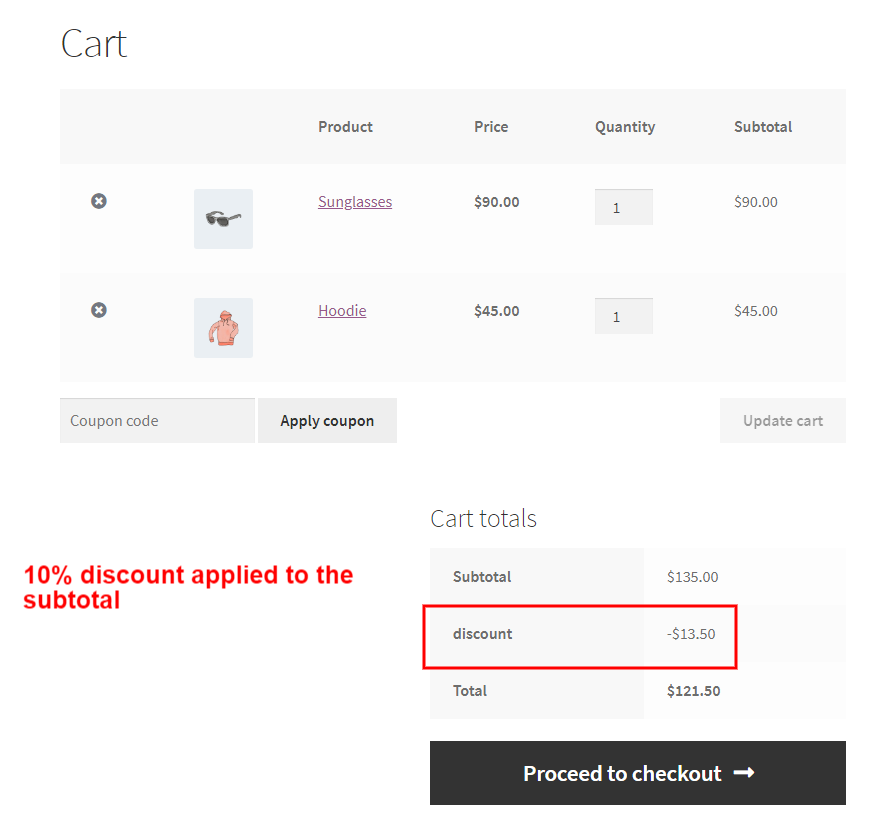
The discount rule has been configured for specific categories. The discount will be applied in the cart when products from each of the mentioned categories are added to the cart.
Have a look at the cart page,

And that’s not the end to your discount expedition. You can create a lot of discounts exclusive for specific customers, discounting scenarios using the plugin.
WooCommerce Discount Rules Knowledgebase
Forum Discussion
Eager to know what your fellow WooCommerce store owners are talking about? Join the Woo discount rules forum discussion to know more about the plugin.
Live Chat Support
Need some assistance in configuring the latest WooCommerce discount rules? Well, you can connect with our team of customer success personnel and they are sure to walk you through the plugin configuration procedure.
Documentation Section
Are you the one who wants to know more about the dynamic discount plugin? Well, the docs will definitely meet your purpose.
Youtube
Everyone loves video content! Do check this simple video tutorial and let us know your feedback to grow the WooCommerce community.
Blog Page
Happy using this dynamic pricing plugin? Well, visit our blog page to know more about us. Also, you can use our demo site to work yourself and check how it goes.
The community which shares more grows more! Let us know how Woo Discount Rules has helped your business so that together we could craft the WooCommerce community.