Surprisingly, 90% of customers use coupons to purchase their favorite products. And 63% of them prefer coupons that are “readily available” to claim.
Some customers are more likely to forget to enter the coupon code at checkout and leave their carts due to the higher order amount. It not only frustrates them but also frustrates you, as you are missing out on potential sales.
But with a WooCommerce auto-apply coupon URL option, you can simplify your customers’ checkout process, allow them to quickly get their discounts without applying coupon codes, and enhance their shopping experience.
Even though WooCommerce comes with a built-in coupon feature, it misses the Coupon URL option.
In this blog, you can learn how to add coupon URL and steps to create a WooCommerce coupon URL that automatically applies to customers’ carts and increases your sales.
We will use a WooCommerce URL coupon plugin like “Discount Rules for WooCommerce -Pro” to easily build the gap in the default settings.
Let’s start.
Convert 38% of shoppers into regular customers by providing auto-apply coupon discounts using the Discount Rules Pro plugin.
What is a WooCommerce Auto Apply Coupon?
WooCommerce auto-apply coupon is a promotional strategy that allows you to offer discounts using coupon URLs. Customers can get discounts without needing to enter coupon codes, simplifying the process, enhancing their experience, and increasing sales.
Example:
“Use the ‘10OFF’ code to get a 10% discount, or simply click the given link to save 10% off.” (Sample Link: www.sampleshop.com/?coupon=10off)
Here, when customers click the link, they are automatically taken to discounted product pages, and they don’t need to enter the code but, automatically add coupon URL.
Advantages of Using an Auto-Apply Coupon in WooCommerce
Using an auto-apply coupon in WooCommerce can be a profitable tactic in many ways. Here’s how you can add coupon URL
- Provides Smooth Experience: A WooCommerce auto-apply coupon simplifies checkout without making customers enter the code. It saves customers’ time by adding coupon URL automatically to provide a smooth checkout experience.
- Improves Conversion Rates: Since customers do not need to enter coupons, they can easily utilize the discounts and buy more, boosting conversion rates.
- Build Long-term Relationships: WooCommerce coupon URLs reduce customers’ efforts and time spent getting discounts, improving customer satisfaction and loyalty and helping to retain customers for future purchases.
- Boost Sales and Promotions: An auto-apply coupon in WooCommerce can be used to launch new products and boost sales of specific products or categories. With the discounts already applied, customers can easily take advantage of the offer.
- Reduce Cart Abandonment: WooCommerce URL coupons can be used as an immediate incentive to make customers complete their purchases. It will reduce the cart abandonment rate.
When to Use WooCommerce URL Coupons?
WooCommerce URL coupons can be beneficial only when applied at the right time. Here is when you can automatically apply coupons to customers’ carts:
- First-time Orders: Offering a WooCommerce auto-apply coupon to first-time orders can encourage them to make their first purchase and potentially become repeat customers.
- Minimum Order Value: Add coupon URL automatically to carts when it reaches the minimum order value which can motivate customers to spend more in your store to claim discounts.
- Product-specific promotions: URL coupons for WooCommerce can help you launch new products and remove slow-selling products with direct discounts.
- Seasonal promotions: Offering a WooCommerce auto-apply coupon during holidays, special events, or seasonal sales can attract customers and boost sales during those periods.
- Customer loyalty rewards: Rewarding loyal customers with automatic coupon URLs based on their purchase history or points can grow customer loyalty and repeat business.
- User roles or memberships: Providing automatic coupons to specific user roles or loyalty program members can make them feel valued and retain them for future purchases.
Two Ways to Create WooCommerce Coupons
Before learning how to add coupon URL and enabling auto-apply coupons, you must learn to create a WooCommerce coupon. You can do it in two ways:
- Use Default Feature:
On the WooCommerce dashboard, go to “Marketing” and select “Coupon.” Create your coupon code and discount value.
Since it does not have an auto-apply feature, you can further integrate it with a plugin to create an auto-apply coupon URL.
- Use a plugin:
You can create coupon codes and the coupon URL directly from the plugin or synchronize the default coupon in the plugin and activate the URL.
Either way, you can use the coupon to grab customers’ attention. Let’s see the detailed steps to enable the auto-apply coupon directly using the plugin.
This is because you cannot do it only with default options, and synchronizing both will require two-step processes. Let’s simplify it using the plugin.
Note: For detailed steps, check this blog: 2 Ways to Create Coupons in WooCommerce
How to Add Coupon URL in WooCommerce? (Auto-Apply)
To auto-apply a WooCommerce coupon URL, you can use the “Discount Rules for WooCommerce -Pro,” a URL coupon plugin that helps you customize the links easily.
Check this installation guide to install and activate this plugin on your WordPress-WooCommerce dashboard.
Here are different scenarios on how to add coupon URLs and auto-apply coupons to your WooCommerce store:
1. WooCommerce Auto-Apply Coupon on Product Pages
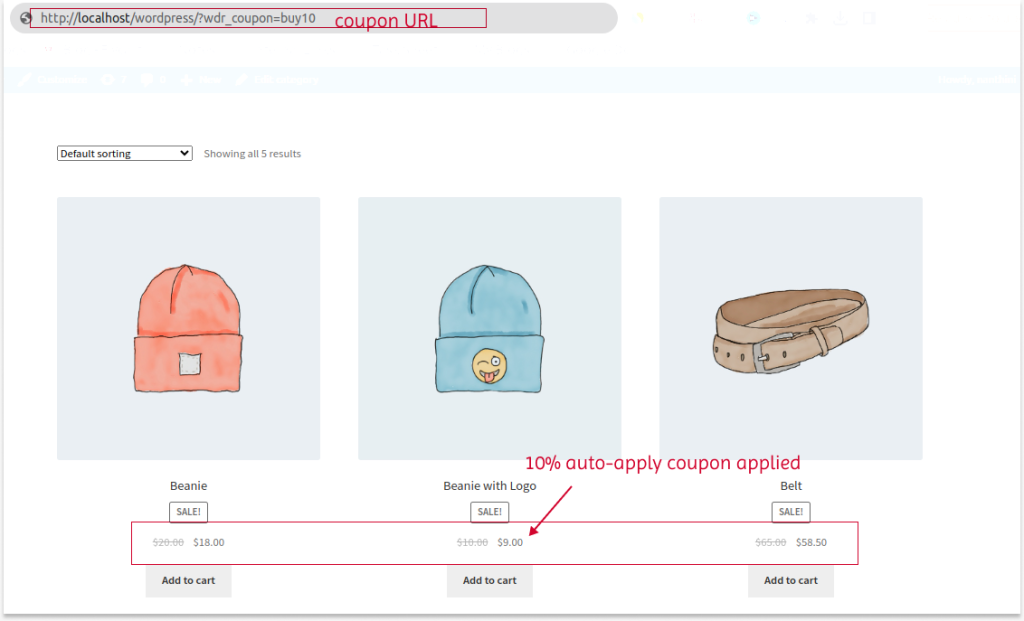
Example: Let’s apply a 10% discount on all products in the store with an automatic coupon.
To add coupon URL or auto-apply coupons on specific or all products:
- Go to WooCommerce -> “Discount Rules.”
- Click the “Add New Rule” button.
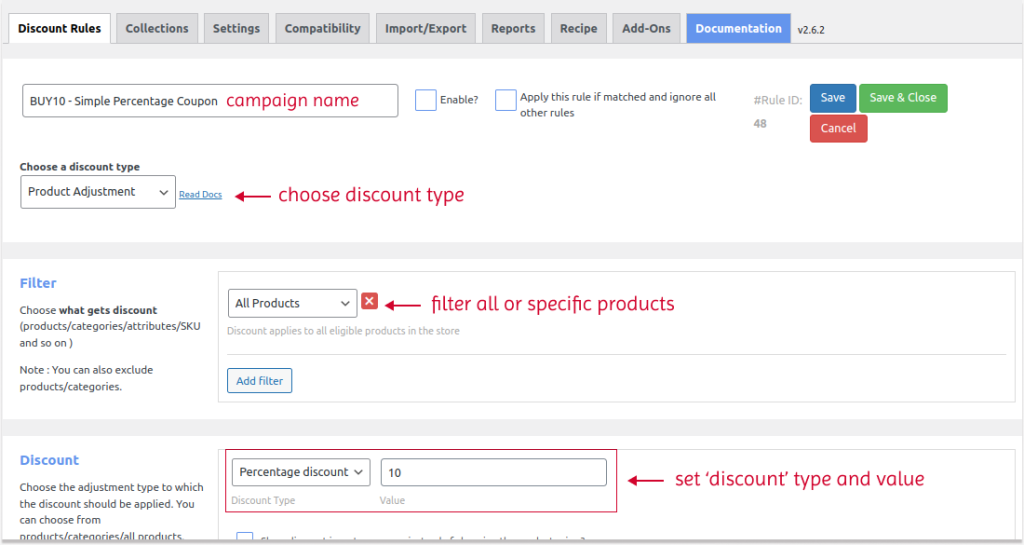
- Enter the rule/ campaign name.
- Select “Discount Type” as “Product Adjustment.”
- In the “Filter” section, choose specific or all products you want to apply for a discount.
- In the “Discount” section, set “Discount Type” as “Percentage Discount” with the value “10”.

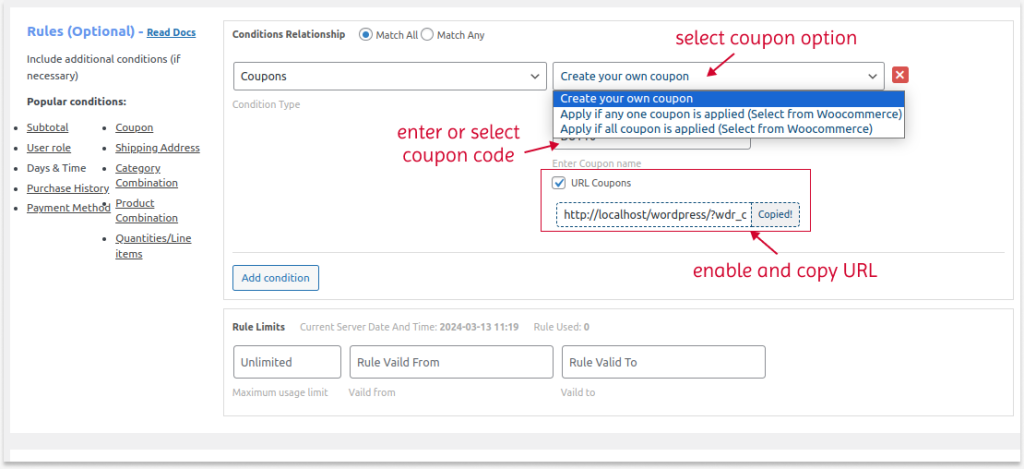
- In the “Rules” section, select “Condition Type” as “Coupons” and select any of the following “coupon” options:
- Create Your Own Coupon – select this to set your WooCommerce coupon code.
- Apply if any one coupon is applied (from WooCommerce) – Select this option to allow customers to enter any one of the coupons that you set in the default WooCommerce coupon feature. Then, select the coupon that customers want to enter.
- Apply if all coupons are applied – select this option to allow customers to enter all coupon codes to get discounts.
- It is necessary to “Enable” the “URL Coupons” to auto-apply this coupon to your store. Copy the URL.
- Save and enable the rule, after which you can add coupon URL.

Now, a 10% discount is applied to all products in the store only when the customer visits your store through the coupon URL.

2. How to Add Coupon URL for Cart Pages
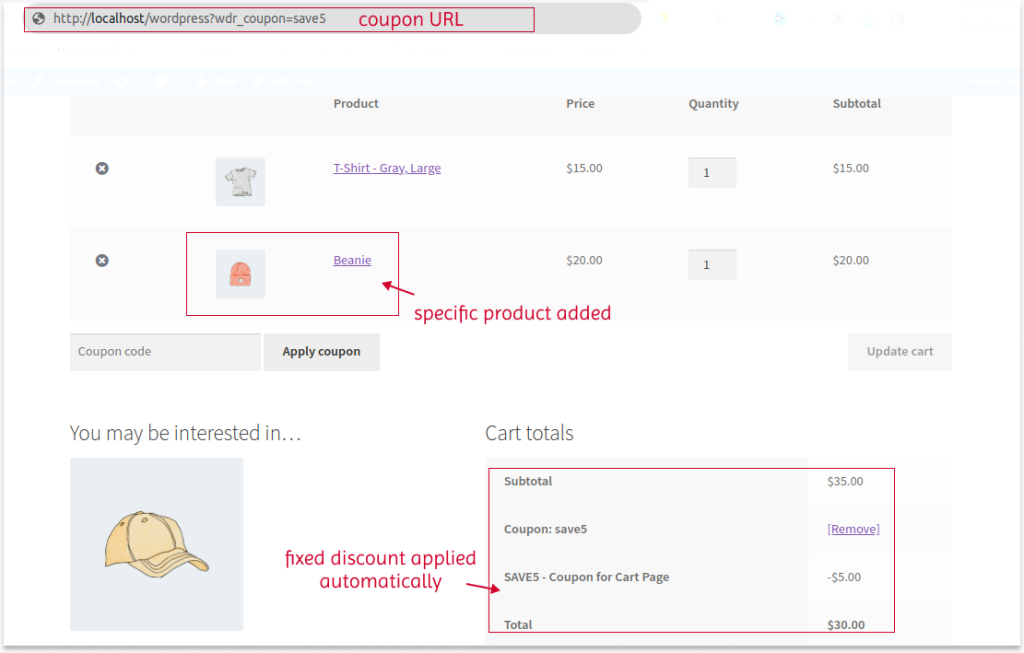
Example: Let’s apply a $5 fixed discount for a specific product on cart pages with an automatic coupon.
Here’s how to add coupon URL and auto-apply coupons on WooCommerce cart pages:
- Go to “WooCommerce” -> “Discount Rules”.
- Add a new rule.
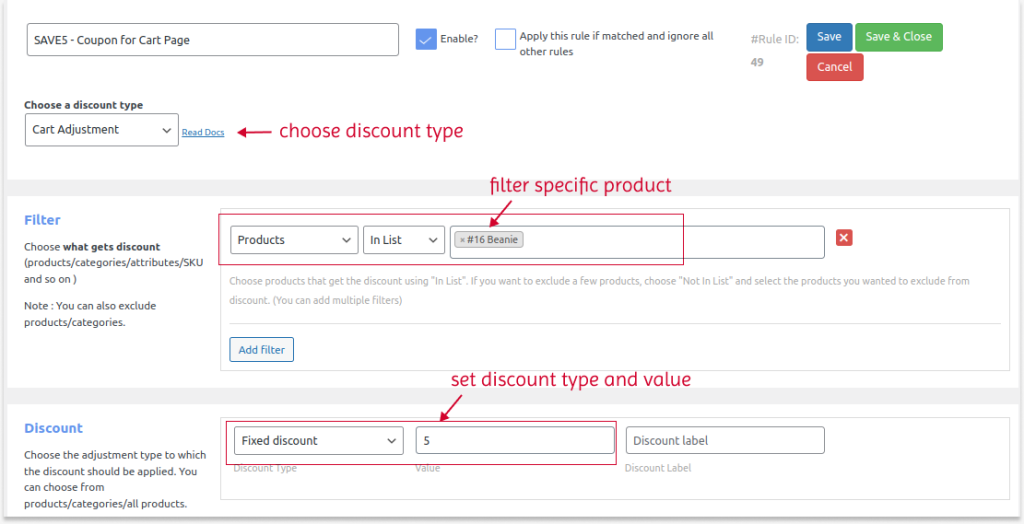
- Choose “Discount Type” as “Cart Adjustment.”
- Filter specific products to apply discounts. For example, here, I select “Beanie”.
- Set “Discount Type” as “Fixed Discount” with Value as “5”.
- In “Rules,” add “Condition” as “Coupon” and select your coupon option to create a coupon code. Copy the “Coupon URL.”
- Save and enable the rule.

When customers use a coupon URL and add a specific product to the order, a fixed cart discount is automatically applied. The automated coupon is only applied if the specific product is added.

Related Read:
How to Create Cart Discounts in WooCommerce?
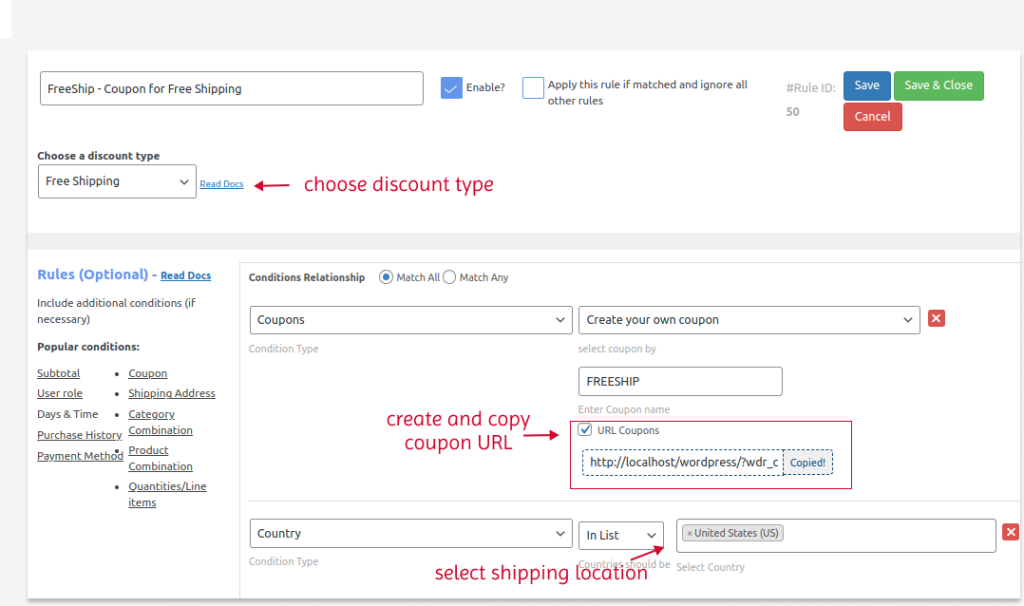
3. WooCommerce Free Shipping Coupon with URLs
Example: Let’s provide free shipping to a particular shipping address with an auto-apply coupon.
Here’s how to add coupon URL using WooCommerce auto-apply coupon:
- Open “Discount Rules” from “WooCommerce.”
- Click the “Add new rule” button.
- Choose “Discount Type” as “Free Shipping“.
- Select “Condition Type” as “Coupon,” set the coupon code, and copy the Coupon URL.
- Now, add another condition, such as “Country,” and select a specific shipping address to provide free shipping.
- Save and enable the rule.

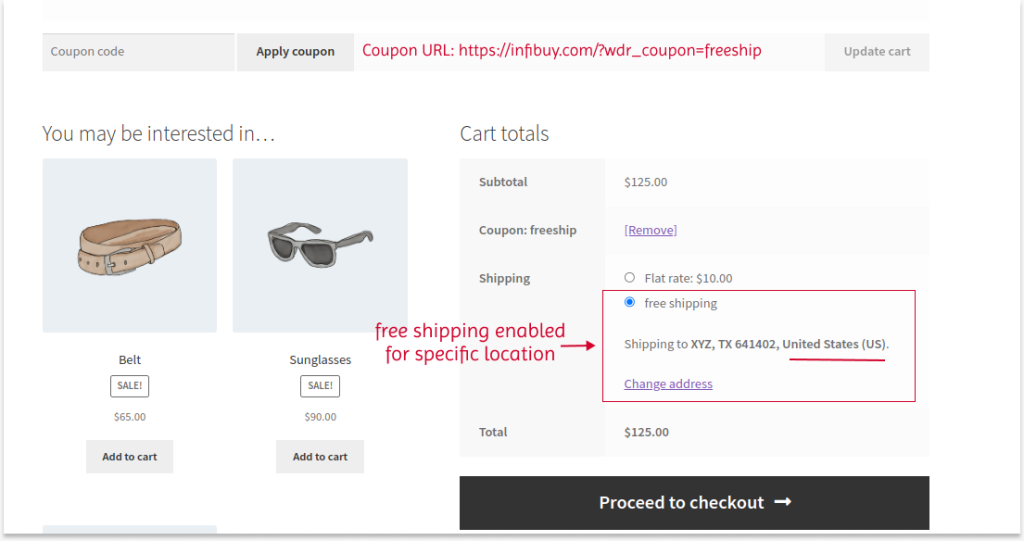
Customers from the specific shipping address can get free shipping when they add this coupon URL to shop for products.

Related Read:
How To Offer WooCommerce Free Shipping? (Strategies + Examples)
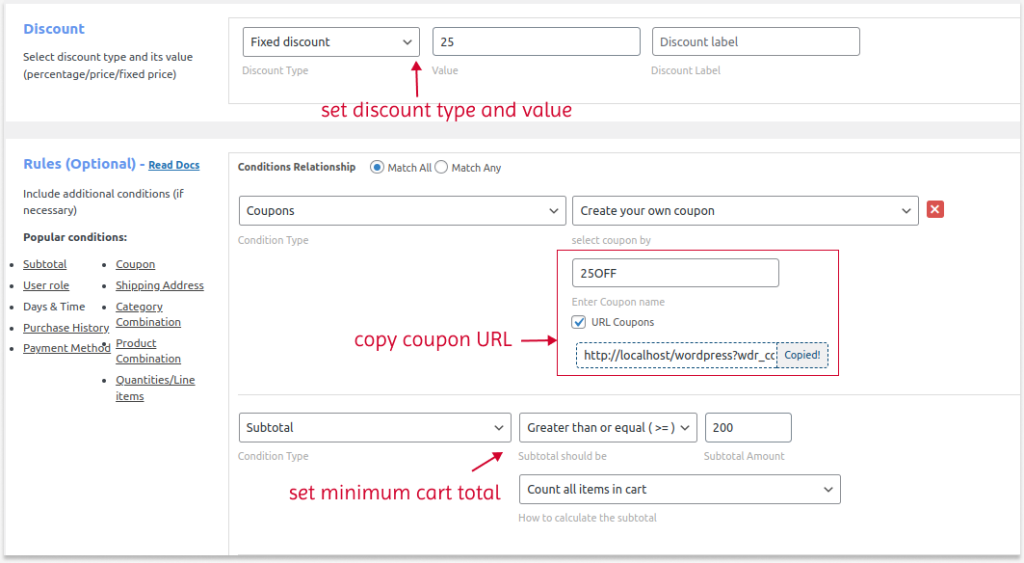
4. How to Add Coupon URL based on Cart Total
Example: Let’s apply a $25 fixed discount based on the cart total with an automatic coupon.
To add coupon URL and auto-apply WooCommerce coupon based on cart total:
- Go to “WooCommerce” -> “Discount Rules” -> “Add New Rule.”
- Choose “Discount Type” as “Cart Adjustment.”
- Filter all or specific products to apply discounts. For example: “All Products”.
- Set “Discount Type” as “Fixed Discount” with a value of “25”.
- Add a “Condition Type” as “Coupon” and set your coupon code. Copy the Coupon URL.
- Add the next condition as “Subtotal” and set the minimum total amount that the customer reaches to qualify for a discount. To say, “>= 200”.
- Save and enable the rule to add coupon URL automatically.

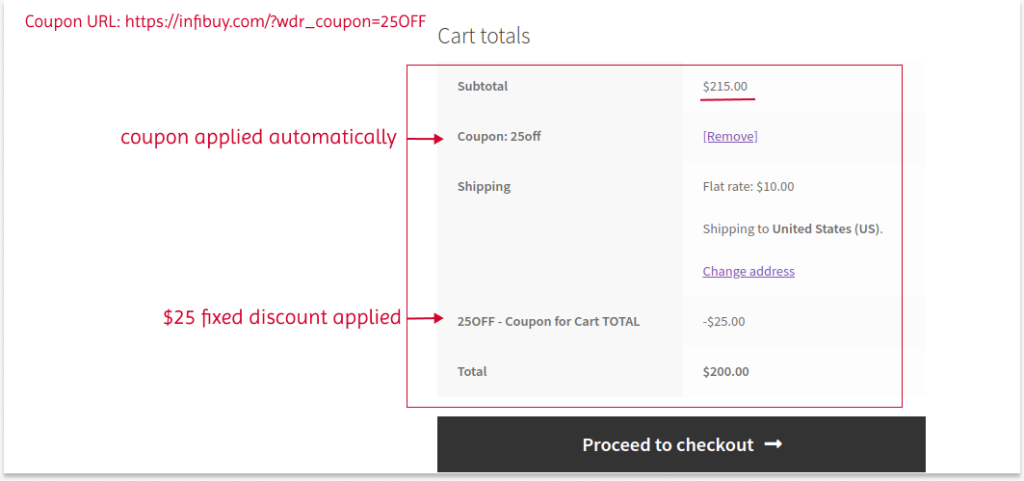
When a customer uses this coupon URL and purchases products above $200, he can get a $25 fixed discount applied automatically to his cart.

Similarly, you can use the “Product Adjustment” discount type to add coupon URLs and apply automatic coupon discounts to all products based on the cart total.
These are a few common auto-apply coupon scenarios.
This plugin’s advanced conditions and coupon URL feature allow you to create various discount rules to elevate your customers’ shopping experience.
Related Read
How To Set A Minimum Order Amount In WooCommerce?
How to Promote Auto-Apply Coupon URL?
Promoting a WooCommerce auto-apply coupon URL involves sharing the URL on different platforms to create awareness about your offer and boost sales. You can strategically promote coupon URLs in:
- Website Banners: You can promote your WooCommerce coupon URL using a website’s top and side banners. These banners easily grab customers’ attention and encourage them to buy.
- Exclusive PopUps: Popups are another attention grabber where you can highlight your WooCommerce auto-apply Coupon deal.
- Social Media: Besides your website, you can share your WooCommerce coupon with URLs on different social media platforms to reach your target customers.
- Email Marketing: Email is an effective source to increase sales performance with coupons. When sending newsletters, you can promote your coupon URL and motivate them to click the URL to visit your store to get automatic discounts.
- Influencer Collaboration: Collaborate with your niche influencer to create content based on your campaign goal and provide WooCommerce URL coupons to their followers. This is one of the best ways to increase your campaign’s visibility.
Best Practices for Auto-Apply Coupons in WooCommerce
Applying automatic coupons requires attention to detail to ensure a good experience for your customers. Follow these best practices while automatically applying coupons:
- Clear Communication: Inform customers that the coupon will be automatically applied via the provided URL to streamline checkout and prevent confusion.
- Prominent Placement: Feature the auto-apply coupon prominently across your site for customers to access and use easily.
- Test Thoroughly: Test coupon URLs on different devices and browsers to ensure they work reliably.
- Limitations and Restrictions: Clearly outline the auto-apply coupon’s limitations and restrictions, including expiration dates, minimum purchase requirements, and product exclusions.
- Monitor Performance: Monitor URL coupon performance with WooCommerce analytics. Analyze usage, conversion rates, and revenue for effectiveness.
- Segmentation: Segment your audience and offer tailored auto-apply coupons based on purchasing behavior, demographics, or relevant factors.
- Customer Support: Offer clear instructions and provide customer support for any auto-apply coupon issues or inquiries. Address concerns promptly to enhance the shopping experience.
Create an auto-apply coupon based on the cart total using the Discount Rules plugin to increase sales.
Conclusion
Enhancing customer experience is one of the most essential factors in retaining customers, as it is five times more affordable than acquiring new ones.
So, WooCommerce auto-apply coupons can elevate customers’ experience and bring them back to your store. You can try this strategy to ease your customers’ checkout process.
With the “Discount Rules for WooCommerce – Pro” plugin, create and add customized coupon URLs and encourage customers to buy through the URL to get automatic discount coupons.
Also Read:
- How to create smart coupons in WooCommerce?
- 10+ Best WooCommerce coupon plugins
- How to set up expiry times for coupons in WooCommerce?
Frequently Asked Question
Yes, you can schedule coupons in WooCommerce with a coupon plugin like “Discount Rules for WooCommerce – Pro.”
To check if a coupon is applied in WooCommerce:
1. Go to your WordPress Dashboard->WooCommerce->Orders.
2. Click on the order you want to check the coupon status.
3. Scroll down to the “Order Totals” section.
If a coupon was applied to the order, you will see a line item labeled “Coupon” with the amount of the discount applied.
To apply a discount code to all products in WooCommerce, install and activate the “Discount Rules for WooCommerce” plugin.
1. Go to “Woocommerce” -> “Discount Rules.”
2. Click the “Add New Rule” button.
3. Give a rule name and choose the discount type based on your requirements.
4. In the filter section, choose “All Products.”
5. In the discount section, choose the percentage and fixed discount type.
6. In the “Rules” section, add a new condition, “Coupon,” and create a coupon code. Optionally enable “Coupon URLs” to automatically apply discounts to all products.
7. Finally, save and enable the rule.
In this way, you can add coupon URL and automatically apply them.
To show up a coupon in WooCommerce,
1. Go to “WooCommerce” -> “Settings.”
2. In the “General” section, scroll down to enable coupons.
3. Make sure it is enabled.
4. Finally, save changes.
Automatic discount coupons are better for a seamless user experience, while coupon codes offer more flexibility for targeted promotions and tracking.
Choose based on your specific sales goals and customer preferences.