Even though we’re all used to organizing files in folders and categories, the WordPress admin dashboard has been built with no such options. Too often, we have to dig up the WordPress media library to find the right images we need. And that’s quite a frustrating experience.
Create Folders in the WordPress Media Library
FileBird is now providing us with a better experience. This is a powerful plugin that helps us to create folders and arrange files in a drag and drop interface. Bear in mind that FileBird just creates virtual folders, which means all your media files are untouched and still keep their own permalinks.
So if you’re an active blogger, photographer, publisher, eCommerce organization, or digital agency, go ahead to see how FileBird is useful to you.
Get FileBird for free
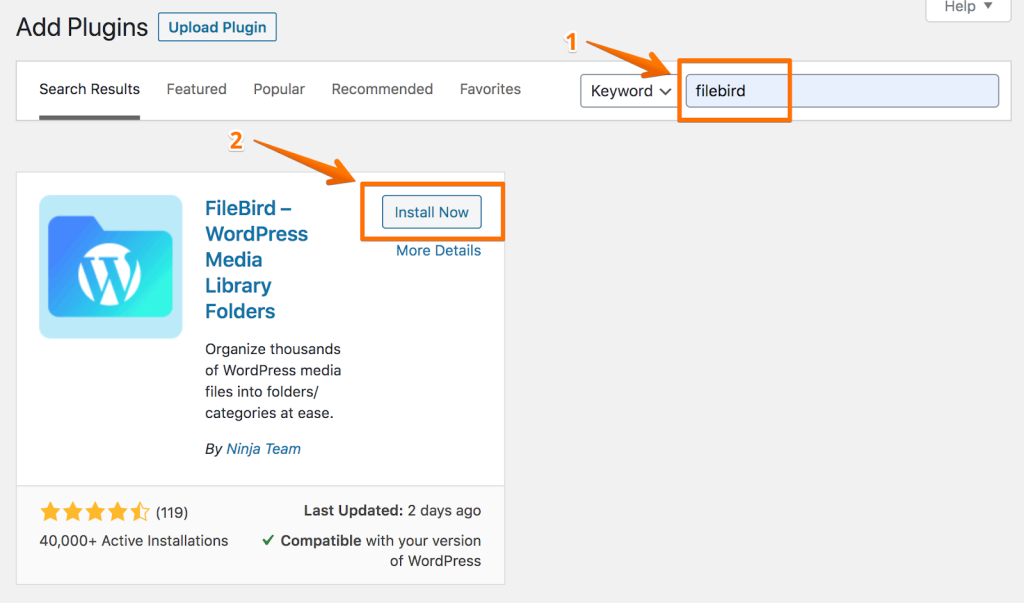
Head on over to the WordPress admin dashboard > Plugins > Add New.
- Run a search on Filebird, you’ll see the plugin in the top result. Now just click Install Now and then Activate it.

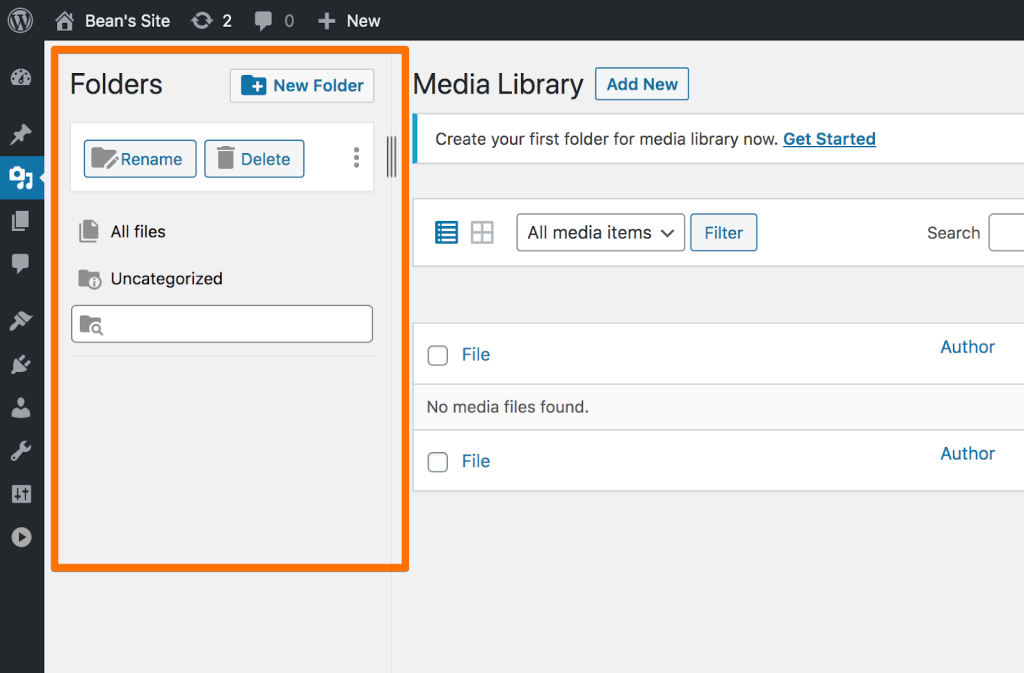
- Go to the Media menu and you’ll notice a new section located on the left of the media library.
- This is your FileBird folder sidebar. This sidebar can be collapsed or expanded how you want it to.
There are two default categories to start with: All files and Uncategorized. These two folders are unmovable and the names cannot be changed. All the folders you create will be located listed under the search box.

You can also download the plugin manually from the WordPress repository and upload it to your website
Create a folder
So here I am a professional photographer who wants to get this website up and running to showcase all my works. I already have a categorization system in my PC, now I’m just creating folders with matching names.
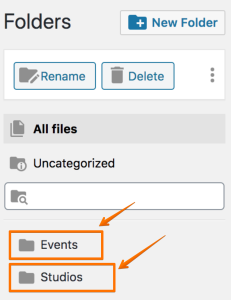
Click the New Folder button on top to create two new folders and name them as Events and Studio. Just as simple as that, and I’ve got the familiar folders on my laptop.

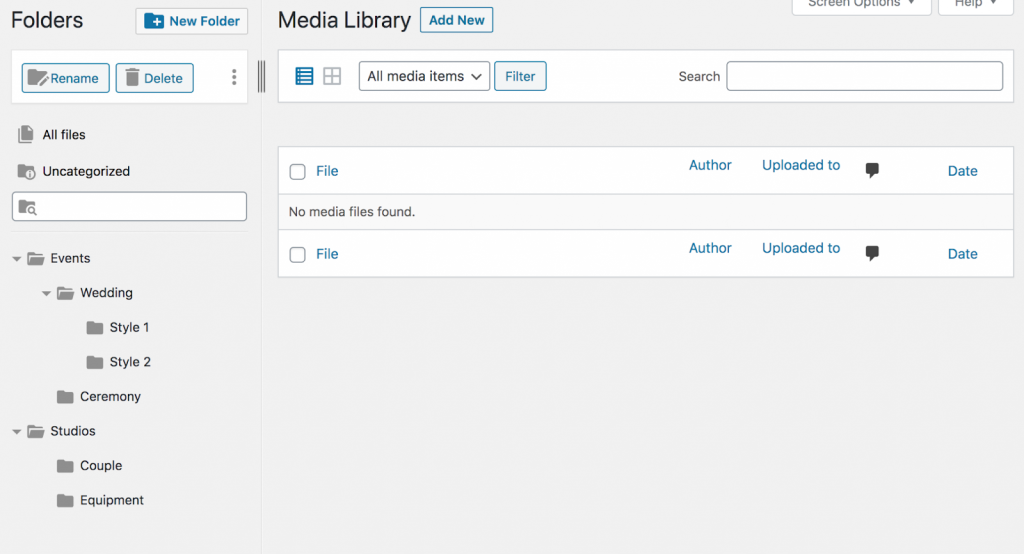
Now if I select the folder Events and click New Folder once again, a subfolder under Events will be created. This is how I create an orderly management system here.
I can drag and drop to move a folder up and down, turn a sub-folder into a parent folder and vice versa. I just have to play around a little bit until it’s well-structured and fits best to my intention.
And this is roughly what my folder tree looks like. Quite cool, eh?

Now we proceed to the next steps to upload files to those folders.
Upload files to folders
What are you waiting for? Just click Add New to start uploading your files!
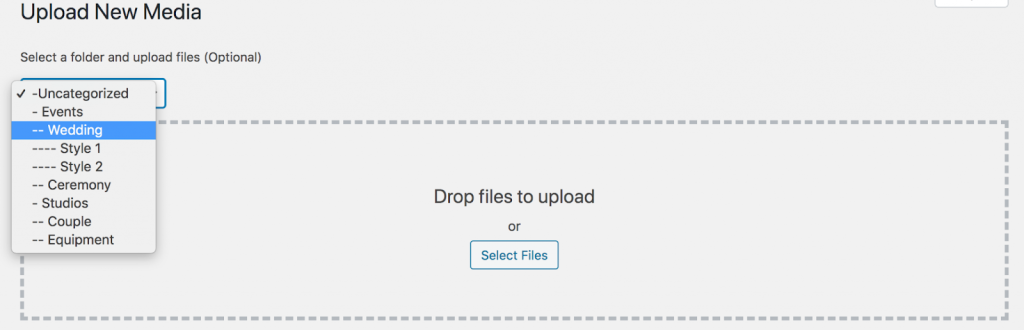
On the next screen, you’ll see a drop-down menu on the left top indicating the folder you want those to-be-uploaded files to stay. Then you choose a specific folder or subfolder and click Select Files to start uploading.

In case you accidentally upload files to the wrong folder, you can always fix it by bulk selecting them and, again, drag and drop them to the right folder.
Now it’s time to rock! Let’s move on to the next cool feature.
Display images in FileBird gallery block
I’m gonna post a blog with pictures of newlyweds.
FileBird has made it very simple to insert many pictures into posts, all aligned. Because my pictures come in different shapes and sizes, it’d be much more convenient if this plugin can help automatically nest and display them, no matter what square, portrait or landscape.
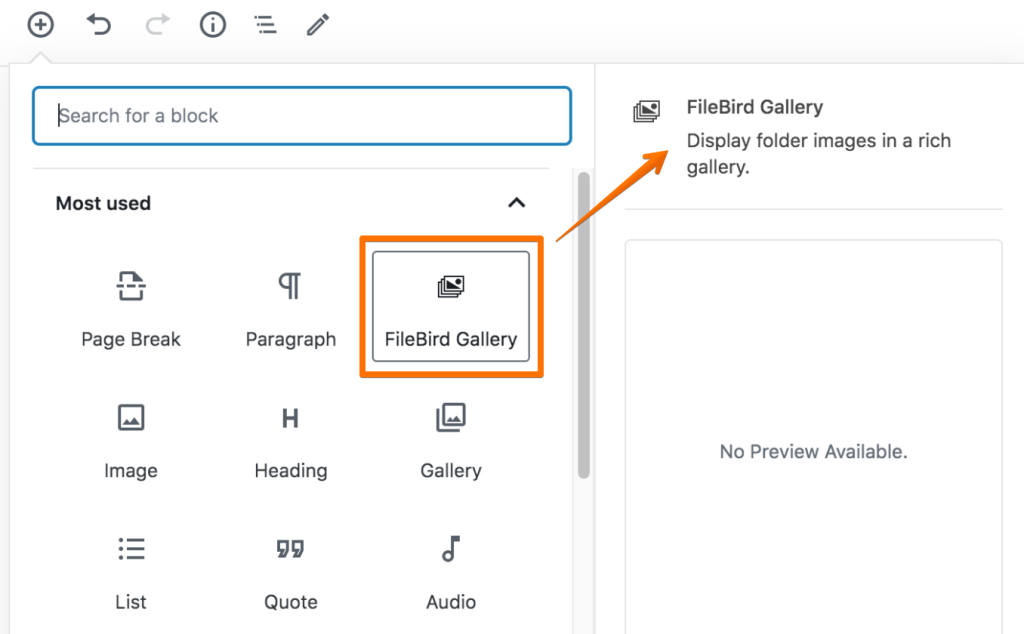
By adding a block of FileBird Gallery and choosing a folder, I’m importing the images in that folder to the post.

In the gallery block settings, I set some parameters as below:
Column: 3
Crop images: Yes
Caption: No
This is what this gallery block looks like when published:

In addition to those settings, I can choose which images I want to include and which to exclude in this gallery, which is so perfect for my purpose.
Conclusion
There are quite a lot of things that FileBird can do for you. As far as this article can cover, I can only name a few which apply to my career as a photographer.
For an extensive eCommerce business or advertising agency, you can even exploit other powerful premium features of FileBird. I’m looking forward to seeing how this little tutorial helps quickly build your media management system.