As an eCommerce store owner, it’s essential to have a WooCommerce loyalty program in place that incentivizes customers to keep coming back and making purchases. One effective way to do this is by implementing a rewards panel in your WooCommerce store.
With a rewards panel, your customer can easily discover your loyalty program and get the most use of it. In this blog, we’ll walk you through the steps to set up a rewards panel in WooCommerce, so you can allow customers to discover the loyalty program easily. So, let’s get started!
Use WPLoyalty to get the Rewards Panel, allowing customers to discover their loyalty points easily.
What is a rewards panel in WooCommerce?
The wooCommerce rewards panel is one of the beautifully designed chat-like widgets. It allows customers to discover your WooCommerce loyalty points quickly. The panel sits perfectly at the corner of your eCommerce website and details the loyalty points earned and ways to redeem them. Your customers can make the best of their loyalty points, and all you have to do is to set up a rewards panel using WPLoyalty.
Customers can take advantage of rewards when you have this beneficial WooCommerce rewards panel on your website. It will simplify tasks like routine reminders and customer service by giving your customers the information they need to know. Also, when a loyalty program is easy and simple to understand, customers will never slip out of your brand.
How does the WooCommerce Loyalty Points Rewards Panel work?
The WooCommerce loyalty points rewards panel works in such a way that it helps eCommerce stores increase customer loyalty and retention. Additionally, it offers customers rewards for making purchases in the store.
When a customer makes a purchase, the chat-like panel will display the number of points earned and the ways to redeem the points as rewards – discounts, free products, or other incentives.
The Loyalty rewards panel is customizable, so store owners can choose how many points customers earn per purchase, what rewards are available, and other settings. You can display the panel on various parts of the store, such as the cart page, the checkout page, or the thank-you page.
Using the WooCommerce rewards panel, you can encourage customers to return to your store and make more purchases, which can help increase sales and revenue over time.
Benefits of WooCommerce Rewards Panel
The benefits of the WooCommerce rewards panel include easily discovering the loyalty program. Also, with an effective panel on your site, you can give your customers an amazing shopping experience.
Some of the other benefits of using the WooCommerce rewards panel on an online store includes:
Increased Customer Loyalty: Allowing customers to find rewards will increase customer loyalty easily. With this panel, customers do not miss out on their rewards, encouraging them to return to the store and make repeated purchases.
Customizable Rewards: The reward panel is customizable, so store owners can choose the theme, font, and other settings to suit their store’s style and needs.
Easy to Use: The widget is easy to install and set up. By providing customers with a clear and easy-to-use rewards program, you can improve the overall customer experience in the store.
WPLoyalty allows you to use the Loyalty points rewards panel and make your rewards program easier for customers to discover.
How to set up WooCommerce Rewards Panel?
The WooCommerce Rewards Panel is one of the most effective and best that makes your eCommerce website look appealing and easy to manage. For example, with this rewards panel, you can select your branding theme color, have all the elements in the launcher, and use it with a single setting.
With a simple editor, you can upload your logo and modify the panel’s content’s color theme.
I’ll walk you through how to set up the WooCommerce rewards panel in the headings below. Don’t miss it!
Step 1: Install WPLoyalty
Please make sure the WPLoyalty plugin is installed and active before proceeding. You can now easily download the WPLoyalty plugin from your account.
The documentation includes a step-by-step guide for installing and activating the WPLoyalty plugin.
Upon completing the installation, you will get directed to the WPLoyalty dashboard.
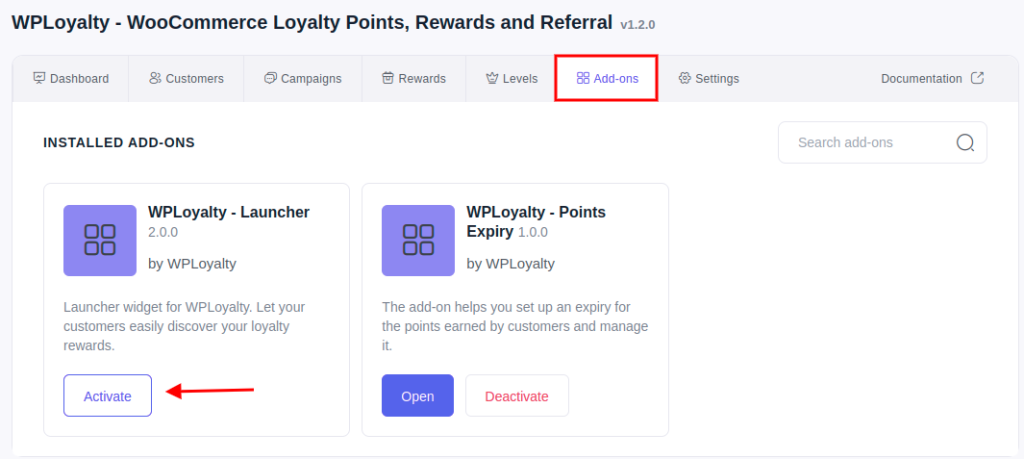
Step 2: Activate the Rewards Panel
To use the WooCommerce rewards panel, you have to activate it. Visit WPLoyalty Dashboard -> Click on Add-ons -> Click on “Activate Button .” For a better grasp, take a look at the screenshot below.

Step 3: Customize the Widget
After activating, click on Open to look at the WPLoyalty rewards panel page. You can now adjust the WooCommerce rewards panel’s(a.k.a. Launcher Widget) appearance, content, and style.
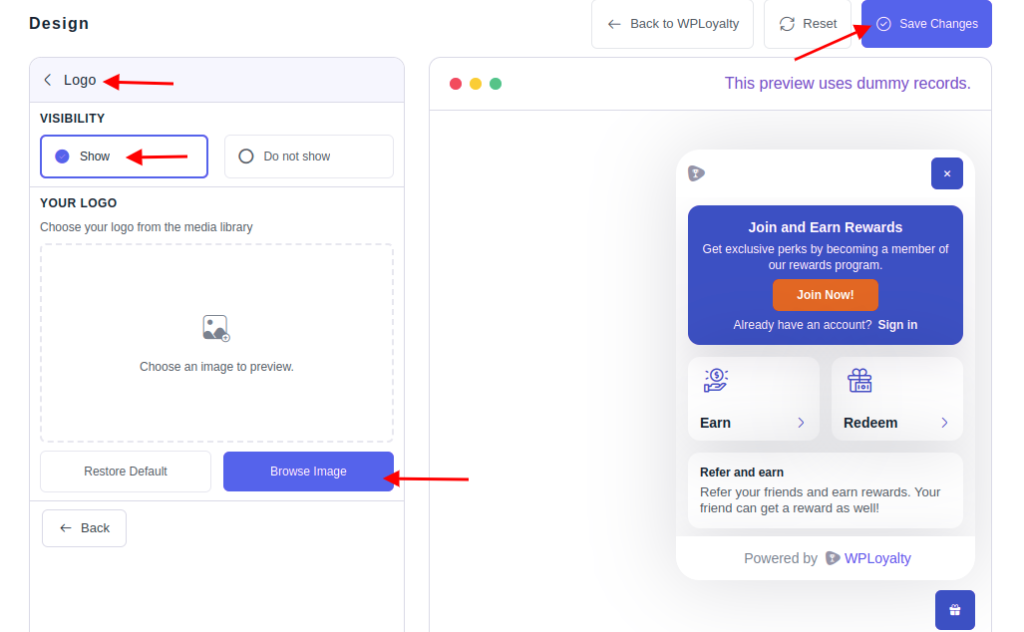
Changing the Logo Design
You can choose to show the Logo or hide it by clicking “Do not show.” In contrast, you can search for and select your own image to replace the Logo.

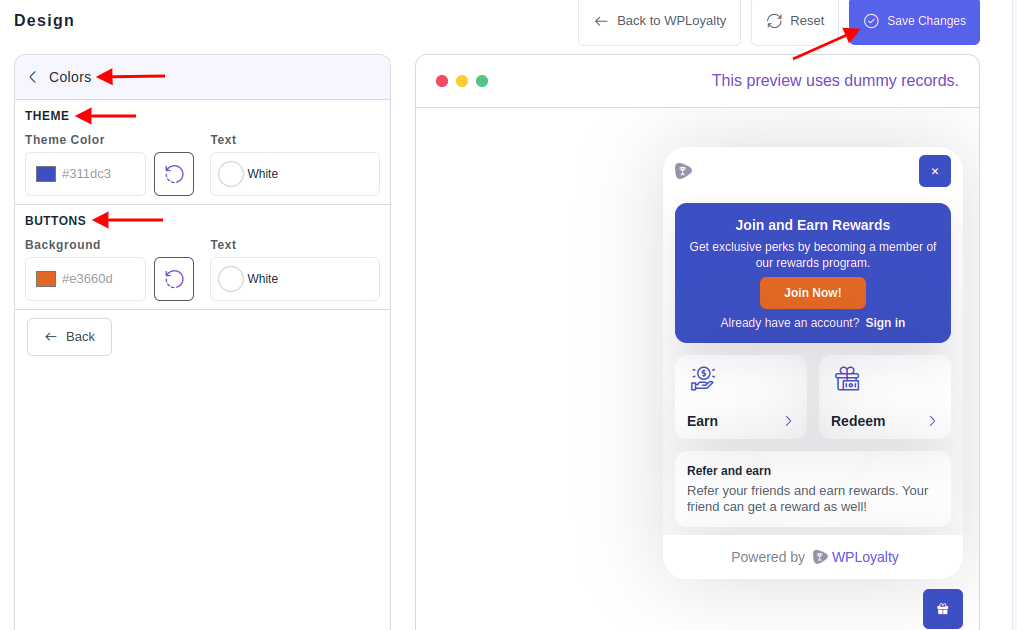
Changing Colors
Depending on the style of your store, you can choose the text and theme colors. Choose the button and text colors according to your preferences.

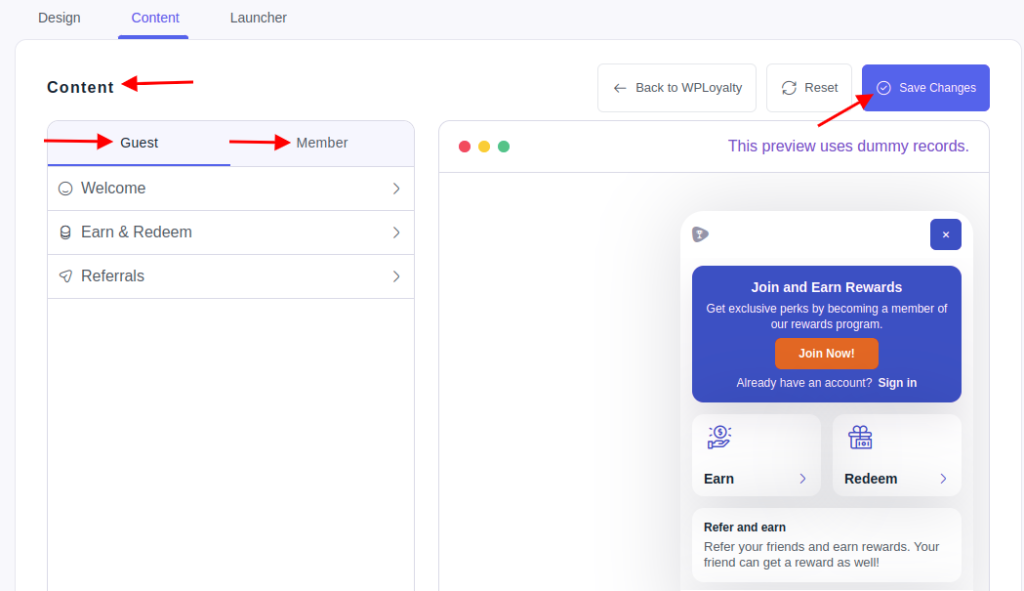
Changing Content
You will have a customizable option for “Content” and the “Launcher button,” similar to the design. You can change the text for “Guest” and “Member” in the content.

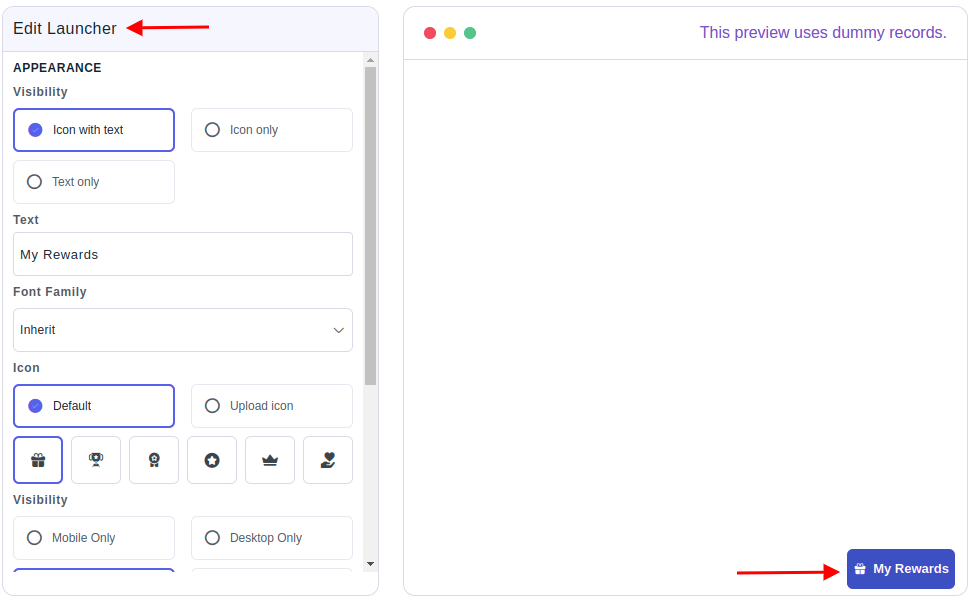
Customizing the Rewards Panel
Customize the ‘Rewards Panel’ – Visibility, Text, Icon, and more.

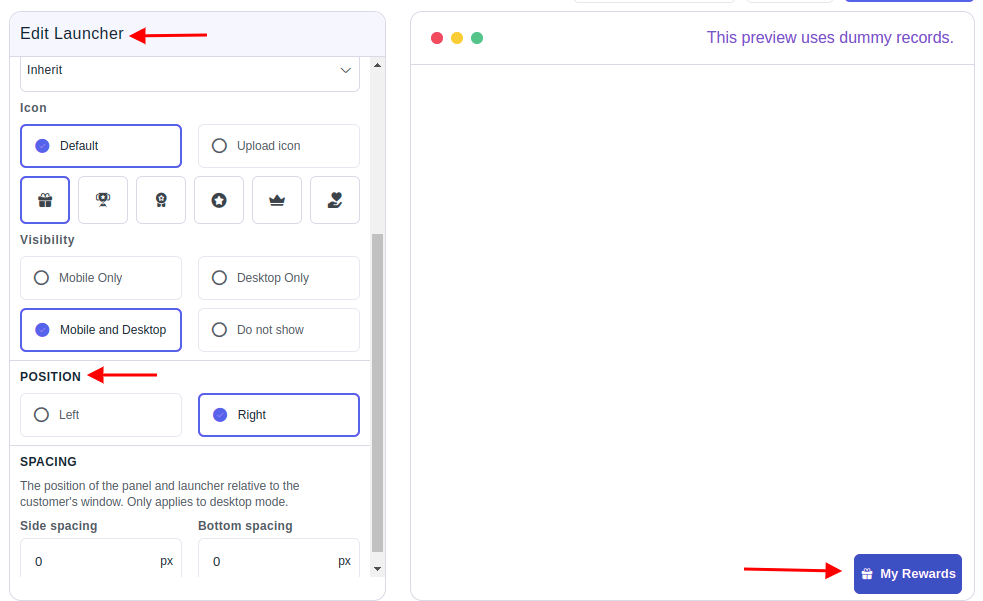
Changing Position
You can set your panel’s position to either “Left” or “Right.” Moreover, you can adjust the bottom and side spacing.

WPLoyalty allows your customers to discover your loyalty program easily with an attractive rewards panel.
Conclusion
Setting up loyalty points rewards panels in WooCommerce can be a great way to discover the loyalty program easily. Also, increasing sales and engagement on your website. By following the steps outlined in this blog, you can easily install and configure the Loyalty Points and rewards panel on your WooCommerce site.
Remember to customize your rewards panel to fit your store’s style. With a well-designed panel in place, you can create a more loyal and satisfied customer base and help your business thrive in today’s competitive e-commerce landscape.
Frequently Asked Question
Setting up a rewards panel for your loyalty program in WooCommerce can allow customers to discover your WooCommerce rewards program easily. It will encourage repeat purchases and ultimately increase sales and customer engagement on your website.
You can set up a rewards panel for your loyalty program in WooCommerce by using the WPLoyalty plugin. Simply install and activate the plugin, then configure the settings to create your loyalty program and set up the rewards panel.
Yes, you can customize the rewards panel in WooCommerce by adjusting the settings in the Loyalty Points plugin. You can choose the colors, font, text, and layout of the panel to fit your brand and website design.
Customers can redeem their loyalty rewards through the rewards panel by clicking on the panel and then selecting the rewards they want to redeem. They can then apply the rewards to their current order or save them for future purchases.
Yes, you can move the loyalty points rewards panel to a different location on the screen by changing the position. You can use the WPLoyalty plugin to easily move and customize the panel.






