A good add-to-cart rate lies between 8-10%, which you can increase further by displaying attractive WooCommerce cart add-ons to your store’s cart page. By offering personalized add-ons, you can encourage customers to spend more while making their purchases more valuable.
Implementing the right cart add-ons for WooCommerce can mean the difference between an average sale and a high-value transaction. In this guide, we’ll explore the following:
- What is WooCommerce cart add-ons?
- How to add WooCommerce cart add-ons?
- Best plugin and strategies to implement
Let’s get started!
Show add-ons on the cart page using UpsellWP’s fully customizable cart add-ons feature and increase your profit margins.
What are WooCommerce Cart Add-ons and Why Should You Use One?
Cart add-ons in WooCommerce are additional product recommendations presented right on the cart page that customers can add to their cart before checking out. These add-ons can be upsells, cross-sells, or related products.
Cart add-ons provide a seamless way to:
- Boost sales by suggesting related products and increase the average order value of your store.
- Enhance customer experience by offering personalized products or bundles based on customer interests.
- Maximize conversion by encouraging upsells and cross-sell suggestions.
- Simplify customer’s buying process by allowing them to select only necessary add-ons.
How to Add WooCommerce Cart Add-ons?
To add cart add-ons in WooCommerce, you need a cart add-on plugin. Here I have used UpsellWP to demonstrate the process.
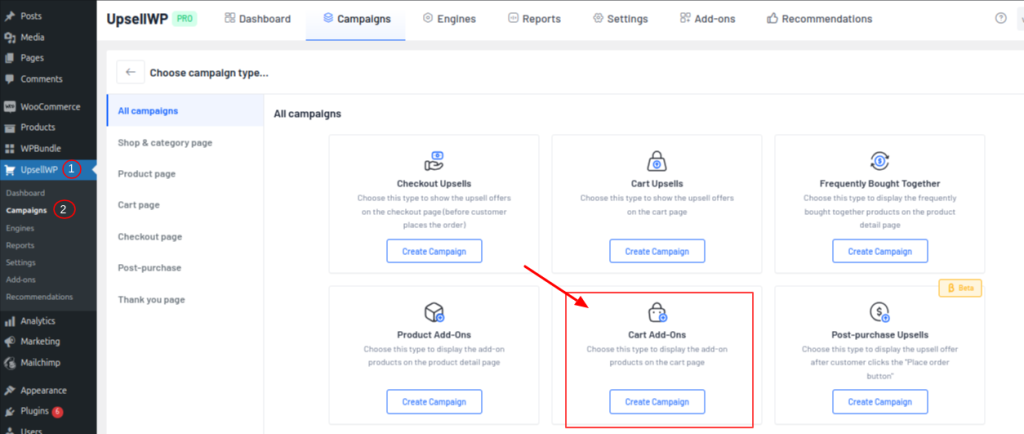
Step 1: Create a New Campaign
- Go to UpsellWP -> Campaigns -> Create New Campaign -> Cart Add-Ons.

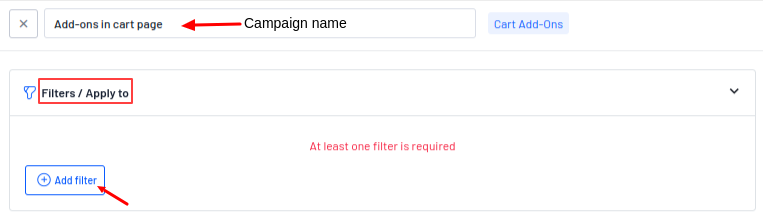
- Set a campaign name for reference.
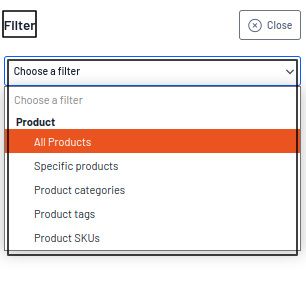
- From Filters, click ‘Add filter’ to set all products or specific products.


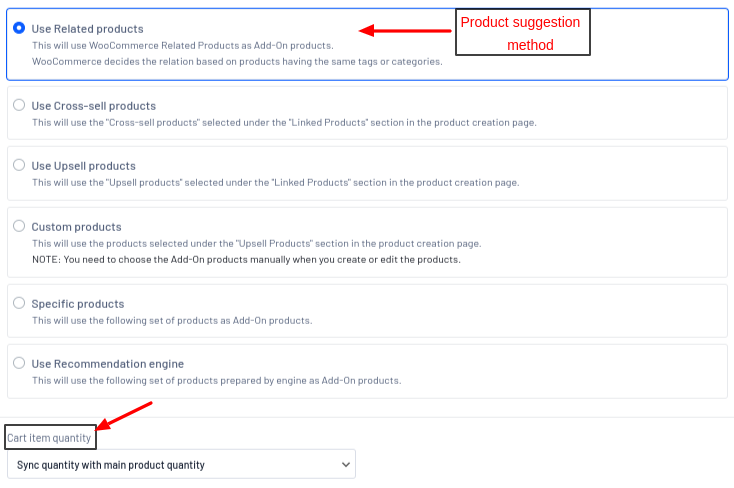
- From Products, you can set the product suggestion method.
- For example, here I have set ‘Use related products’.
Note: You can set any product suggestion method.

Under Cart item quantity, you have 3 options to choose from,
- Sync quantity with main product – Here, the add-on suggestion is synchronized with the main product selected
- Allow customer to change quantity – Customer can change the add-on quantity
- Fixed quantity – Add-on quantity cannot be modified by the customer.
- Here, I have chosen ‘allow customer to change quantity’.
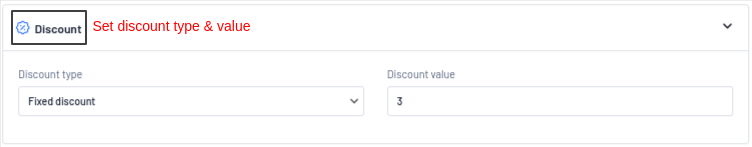
Step 2: Set Discounts
- From the Discount section, set fixed, percentage, free, or no discount.
- Then set the discount value.
- Here, I have set a fixed discount of $3.

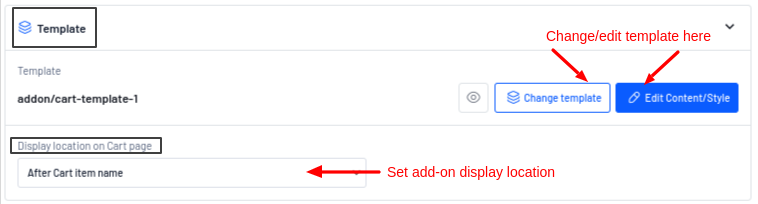
Step 3: Customize Template and Conditions
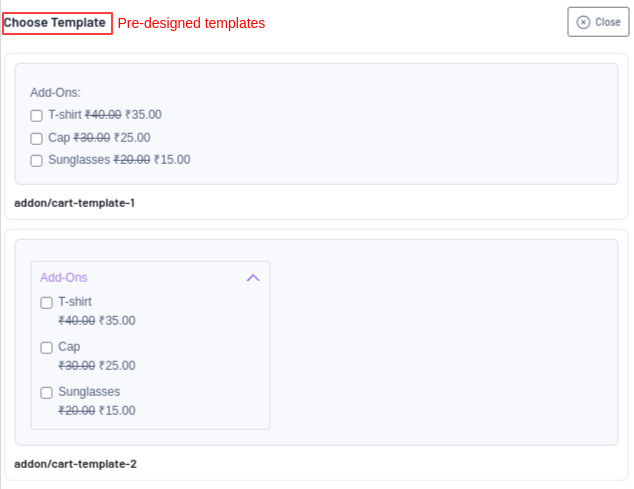
- You can change or edit the default template under template section.

- Click Change template and choose the template you want.

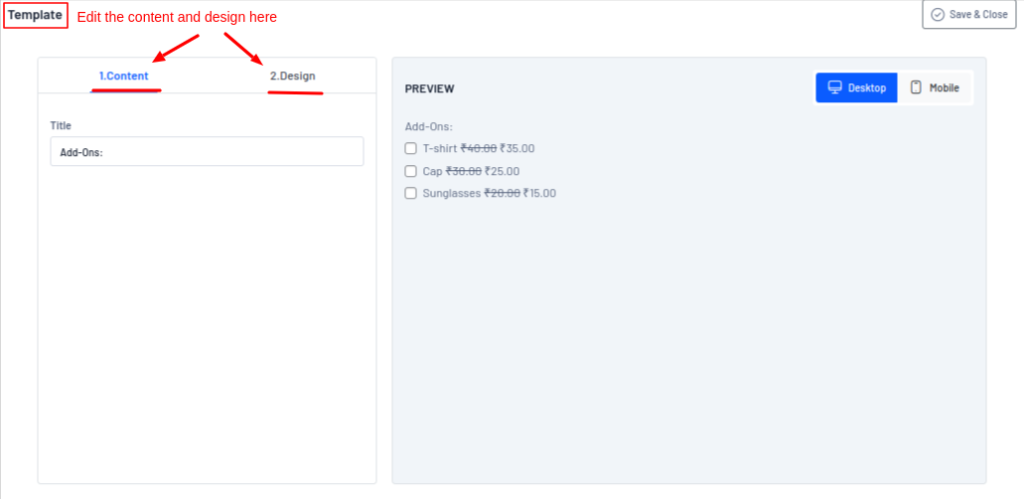
- If you want to edit, then click Edit content/style and customize the content and design of the template.

- Now set the display location as ‘After cart item name’
- Finally to personalize product suggestions, click conditions -> Choose a condition.

- Here, you can set conditions based on cart, purchase history, user, or date & time.
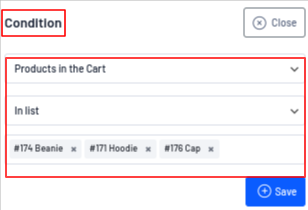
- Here, I have set the condition as ‘Products in the cart’ and entered a few product names.

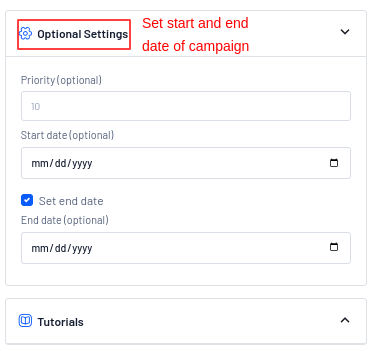
- Scroll up to optional settings, and schedule the campaign within a time frame.

- Now Save & Close.
Use UpsellWP’s cart add-on feature to increase your conversions and enhance customer’s purchase journey.
Best WooCommerce Cart Add-on Plugin

Since WooCommerce doesn’t have default features to add a cart add-on, you need a plugin to create one. To do so, we recommend you to use UpsellWP – an all-in-one plugin that supports suggesting product recommendations from the shop page to thank you page of your store.
It’s a fully customizable plugin to customize the discount, display location, design, and content of the add-on offer.
In addition to creating cart add-ons, you can create product add-ons, frequently bought together, one-click upsells, cart upsells, upsell popups, next order coupons, and more.
Best Strategies for Suggesting Cart Add-ons in WooCommerce
By implementing WooCommerce cart add-ons effectively, you can increase conversion rates and maximize the store’s order value. Here are some of the best strategies:
1. Suggest Related Add-Ons:
Recommend related products based on the customer’s cart items, purchase history, and interests. A WooCommerce cart add-on plugin with conditional settings can help you suggest relevant recommendations based on the selected items.
For example, If a customer adds a laptop, offer a laptop sleeve as an add-on at the cart page.
What not to do: Don’t suggest random add-on offers that wouldn’t entertain the customer.
2. Offer Value-Driven Add-Ons
Customers are more likely to add products only if they see a value. So suggest add-ons that improve their purchase rather than offering unrelated products.
For example, If a customer buys a camera, offer useful add-ons like a memory card, or camera bag.
What not to do: Avoid overwhelming customers with too many add-ons as it might cause decision fatigue and cart abandonment.
3. Keep it Simple and Non-Intrusive
Too many add-ons can overwhelm shoppers and lead to cart abandonment. Display add-ons in a clean, easy-to-understand template.
For example, Use checkboxes for quick selection of products instead of long pages.
What not to do: Avoid long forms or confusing options that slow down the buying process.
4. Show Discounts or Bundled Savings
Encourage bulk add-on purchases by offering discounts on bundle deals. Customers are more likely to spend extra
For example, Highlight the savings in the offer like ‘Add a wireless charger and save 10%’
What not to do: Don’t force add-ons as customers won’t pay extra for something they don’t see as beneficial.
5. Implement One-Click Add-Ons at Checkout
Checkout is the perfect time to offer last-minute offers as customers are highly receptive to accepting additional recommendations. Use a WooCommerce cart add-on system that allows one-click add-ons before completing the purchase.
For example, Offer time-sensitive quick add-ons on the checkout page.
6. Optimize for Mobile Users
As many shoppers use mobile devices, ensure add-ons are easily visible and clickable on smaller screens. Keep the interface simple with toggles, and checkboxes for quick selections.
For example, Use buttons for selecting and deselecting the items.
7. Track Performance and Optimize
Regularly monitor which add-ons perform best and modify the strategy accordingly. Use analytics to see which add-ons get the most clicks and conversions.
For example, If a discounted add-on gets more selections than the add-on without discounts, consider the first one.
With these strategies, you can enhance customer experience while increasing revenue through WooCommerce add-ons.
Show upsells, cross-sells, add-ons, popup offers, bought together products using UpsellWP’s 10+ product recommendation campaigns.
Sum Up
WooCommerce cart add-ons a high-converting strategy to increase sales and enhance customer experience. Using UpsellWP’s cart add-on feature, you can suggest product recommendations at the right moment of your customer’s shopping journey and maximize conversions without overwhelming buyers.
Most importantly, focus on value-driven add-ons that genuinely enhance the purchase and turn every order into a higher-value transaction while keeping customers satisfied.
Related Reads:
Frequently Asked Questions
Cart add-ons are additional products recommended to customers on the cart page of your store while product add-ons are items suggested on the product page.
Yes, with UpsellWP’s conditional settings, you can suggest add-ons based on specific customers and product variations.
Yes, adding numerous cart add-ons can affect your performance when it’s not optimized properly. It’s important to use well-coded plugins and regularly monitor your site’s speed. Plus, coaching and optimizing images can also maintain performance.
Yes, you can offer free add-ons to enhance customer experience without modifying the cart’s total value. You can do this by setting the add-on’s
price to zero in the product settings.
A sticky add to cart is a floating widget that remains visible as customers scroll through your store pages. This widget makes it easier for customers to add items to their cart without redirecting to other pages of the store.
WooCommerce doesn’t have a pre-built sticky add to cart. So you need to install a plugin like Side Cart by UpsellWP. To do so,
1. Download the side cart plugin from the UpsellWP’s add-ons section.
2. Now go to WordPress Dashboard -> Plugins -> Add New Plugin
3. Click ‘choose file’ and upload the downloaded zip file.
4. Then click Activate plugin