According to Baymard’s study on cart abandonment, the average cart abandonment rate across all industries is around 70%, including WooCommerce. If such customers are offered a direct WooCommerce add to cart link, they can bypass several steps and purchase products from your store easily.
A simplified checkout process such as using a WooCommerce add to cart link leads customers straight to the WooCommerce checkout page, which leads to higher conversions. You don’t need any third-party plugins to create an add to cart URL as WooCommerce itself has provisions to create such links.
Besides these, you can customize the add to cart URL and make it more personalized ie; providing personalized product recommendations. If you are new to this concept, go through this blog and get to know how to create a WooCommerce add to cart URL for your online store.
Create cart discounts for product bundles using the Discount Rules plugin, and include the bundle ID in your Add-to-Cart URL for an easy discount application.
What is WooCommerce Add to Cart Link?
A WooCommerce Add to Cart Link is a URL that directly adds a specific product or multiple products to the cart on your WooCommerce website. This allows your customers to bypass the usual “Add to Cart” button and instantly add the product to the cart.
The most basic form of an Add to cart URL consists of the product ID. Users can simply click a link to instantly add an item to their cart, streamlining the shopping process.
By providing a direct link to add products to the cart, you can reduce the steps involved in purchasing, which can lead to increased conversions in your WooCommerce store.
Default Add to Cart Option in WooCommerce
WooCommerce does have a default add to cart option that allows customers to add products to a cart. Every product page in WooCommerce typically includes an “Add to Cart” button that customers can click to add products to their shopping cart.
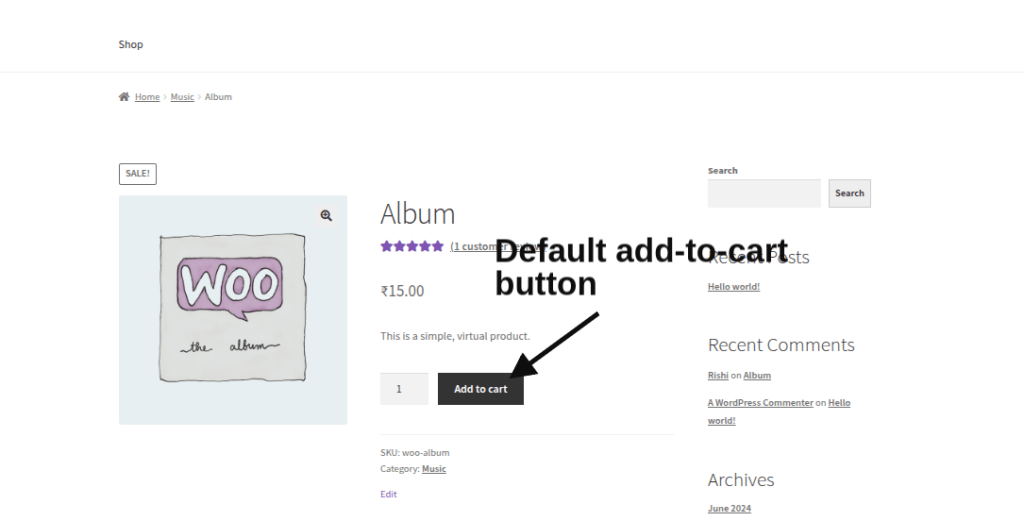
Here’s what the add to cart button looks like on your store.

You can find this button on the product page, under the product title, price, and description. While the default add to cart button in WooCommerce works well for basic functionality, it may not always meet the needs of all store owners or marketing strategies.
5 Reasons Why You Need Add to Cart URLs in WooCommerce?
Here are the reasons why WooCommerce store owners should use add to cart links in their online store.
- Faster Checkout: Add to Cart links in WooCommerce allow customers to skip going to the product page and directly add items to the cart with a single click. This reduces the number of steps a customer has to take to complete the transaction.
- Targeted Marketing Campaigns: Create custom links that add discounted products or WooCommerce product bundles to the cart therefore increasing the likelihood of purchase. You can use these add to cart links in email marketing campaigns.
- Upsell/Cross-Sell Promotion: Instead of waiting for customers to browse for related products manually, Add to Cart URLs can automatically add WooCommerce Upsell/Cross-sell products to the cart. In this way, you can increase the average order value of your WooCommerce store.
- Affiliate Marketing: You can create add to cart links that not only add the product to the cart but also track which affiliate brought the customer to your store. You can include UTM parameters or affiliate tracking IDs that help you monitor the performance of your campaigns.
TIP: Adding the WooCommerce Affiliate Program can drive traffic, and boost sales and brand visibility through word-of-mouth marketing.
- Improved Conversion Rates: Add-to-cart URLs reduce decision fatigue for your customers and increase your conversion rate. WooCommerce add to cart links reduce the barriers to purchase and let customers skip the product page navigation and go straight to the WooCommerce checkout page.
In short, a WooCommerce add to cart link simplifies the sales process by streamlining the purchase journey of your customers.
How to Create Custom Add to Cart Link in WooCommerce? (Without Plugins)
You don’t need any third-party WooComerce add to cart plugin to create a WooCommerce custom add to cart link in WooCommerce. These custom links can be created manually by using URL parameters that WooCommerce recognizes.
Here’s how you can create a direct WooCommerce add to cart link in 3 easy steps.
Step 1: Find WooCommerce Product ID
Every product in your WooCommerce store has a unique product ID to it. From WooCommerce simple products, and variable product to a WooCommerce grouped product, everything has a product ID attached to it.
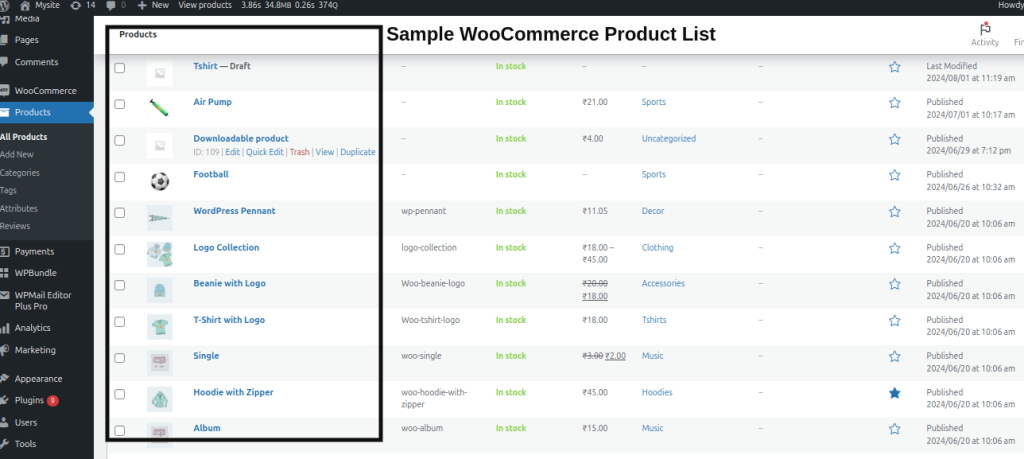
Go to “WordPress Dashboard” -> “WooCommerce” -> “Products”. Now, you can see the list of all the products in your WooCommerce store.

A WooCommerce Simple product has only one product ID whereas a WooCommerce variable product has a product ID as well as a variation ID for each product variation. Likewise, a WooCommerce grouped product has a product ID as well as the product IDs for each simple product included in the group.
a) WooCommerce Simple Product
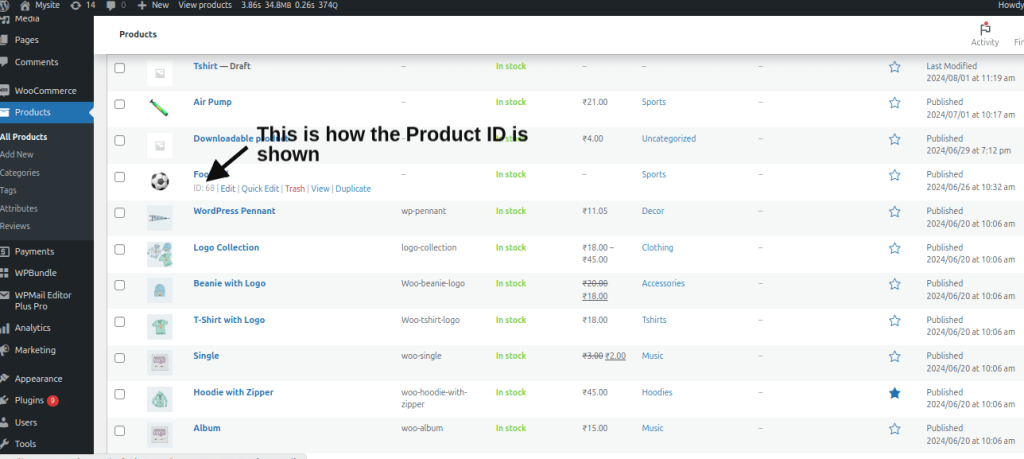
Once you reach the products section where you can see all the products, scroll to the simple product for which you want the ID. Move your cursor over the product and see the ID. This is the product ID you are looking for.

b) WooCommerce Variable Product
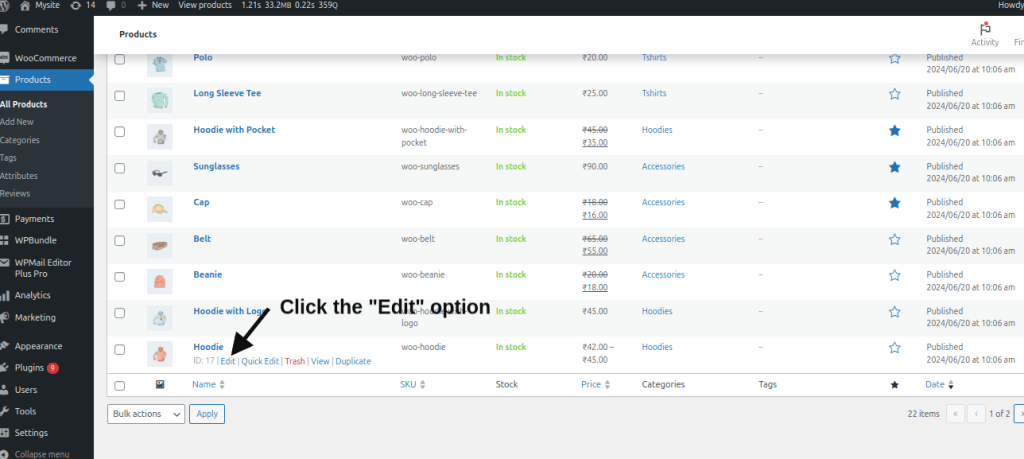
Scroll to the variable product in the “All Products” section and find the product ID just like you did for a simple product. Then, click on the “Edit” option and get to the edit page.

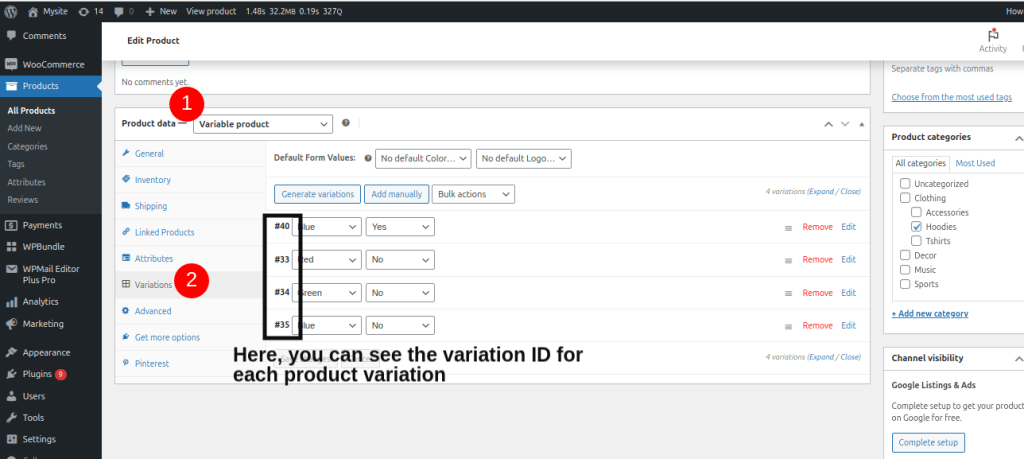
Scroll to the “Product data” section and click “Variations”. Now, you can see a WooCommerce Variation ID provided beside each product variation/attribute.

c) WooCommerce Grouped Product
In the “All Products” section, scroll to the required product and find the “Group Product ID”.
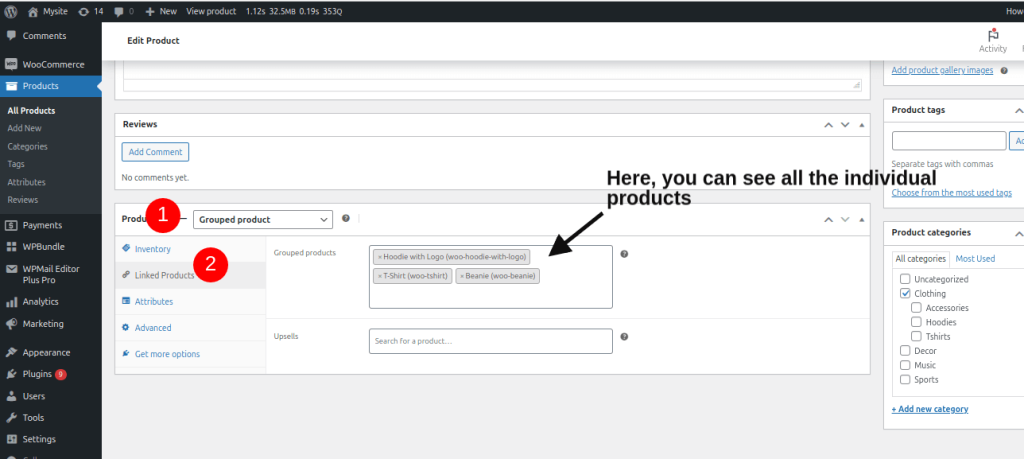
Then, go to the product “Edit” section and get to “Product data”. In that, click “Linked Products” and see the individual product IDs of each item in the group.

Once you have found the WooCommerce product ID, you can start creating the custom add to cart link for that product.
Step 2: Create Direct WooCommerce Add to Cart Link
An add to cart link in WooCommerce has two parameters. One is the Add to Cart part and the other is the Quantity.
- The “Add to Cart” parameter adds the product to the cart using the Product ID or the Variation ID.
- The “Quantity” parameter contains the quantity value for the specified product.
Here’s a sample WooCommerce add to cart link looks like.
https://www.yourdomain.com/?add-to-cart=ID&quantity=number
In the URL, you can see the domain address followed by the product ID and quantity number. In the “ID” and “number” places of the link, you’ll enter the product ID and quantity values respectively.
Create discount coupons for specific products or bundles, and include the coupon code in the Add-to-Cart URL for an easy discount application.
a) WooCommerce Add to Cart Link for Simple Product
For a simple product, you’ll enter just the product ID and specify the quantity of the product. Follow the below steps to create an add to cart link on your store.
The below link can be used as a template to create your own WooCommerce add to cart URL for simple products.
https://www.yourdomain.com/?add-to-cart=ID&quantity=number
1. First, put your domain address, followed by “add-to-cart=ID”.
2. Enter the product ID value in place of “ID”. For example, if the product ID is 20, enter it like this.
https://www.yourdomain.com/?add-to-cart=20
3. Then, attach “&quantity=number” to the link. In the link, enter the product quantity value in place of “number”. If the quantity is 3, enter it like this.
https://www.yourdomain.com/?add-to-cart=20&quantity=3
NOTE: If no quantity values are specified, only one quantity will be added to the cart.
b) WooCommerce Add to Cart URL for Variable Product
There are two ways to create an add to cart URL for a WooCommerce variable product. In the first one, you’ll use the Variable Product ID, Product Variation ID, Attribute, and Product Quantity Value. In the second one, you’ll use just the Product variation ID and Quantity Value.
Using Variable Product ID
Here are the steps to create an add to cart link using variable product ID or simply, its product ID.
1. First, enter the domain address followed by the variable product ID. If the product ID is 19, enter it as shown below.
https://www.yourdomain.com/?add-to-cart=19
2. Then, enter the product variation ID. Variation ID is unique to each WooCommerce product attribute. If the variation ID is 40, enter it as shown below.
https://www.yourdomain.com/?add-to-cart=20&variation_id=46
3. Then, add product attribute. If it is a red-colored product, and of size Large (L) enter it as shown.
https://www.yourdomain.com/?add-to–cart=20&variation_id=46&attribute_pa colour=red&attribute_pa_size=L
4. If the quantity is 5, enter it like this.
https://www.yourdomain.com/checkout/?add-to-cart=20&variation_id= 46&attribute_pa_colour=blue&attribute _pa_size =m&quantity=3
In this way, you can create a WooCommerce Add to Cart link with quantity for any variable product in your online store.
Using Product Variation ID
Here, you’ll use the Variation ID of the specific variable product.
1. Enter the domain address followed by the product variation ID. If the variable product ID is 15 and the variation ID is 49, you need to enter just the variation ID.
https://www.yourdomain.com/?add-to-cart=49
2. Then, specify the quantity of the product.
https://www.yourdomain.com/?add-to-cart=49&quantity=2
In this way, you can create a WooCommerce add to cart URL for a variable products. The first method shows more details while the second one is much easier to create.
c) WooCommerce Add to Cart Link for Grouped Product
Since a grouped product is a combination of many simple products, you need to know the Group Product ID as well as the product ID of each simple product included in it.
Here’s a sample URL you can use on your store.
http://yourdomain.com/?add-to-cart=GroupProductID&quantity [SimpleProductID]=QuantityNumber&quantity [SimpleProductID]=QuantityNumber
Consider a Group product with ID 20 containing 2 simple products, one with product ID 21 and the other with ID 26. The number of quantities for both products is 3, then the link is as follows.
http://yourdomain.com/?add-to-cart=20&quantity[21]=3&quantity[26]=3
In this way, you can create an add to cart URL for any grouped product with ease.
Step 3: Redirection Page after Add to Cart
After creating the add to cart link, you can redirect the user either to the cart page, checkout page, or any custom page you want.
To redirect the customers to the WooCommerce Cart page,
- Go to “WordPress Dashboard” -> “WooCommerce” -> “Settings.”
- Click on the “Products” sub-section.
- Then, checkbox the “Redirect to the cart page after successful addition”.
- After saving the changes, customers will be redirected to the WooCommerce cart page after clicking on the link you’ve created.
To redirect the customers directly to the Checkout page,
- Go to “WordPress Dashboard” -> “WooCommerce” -> “Settings”.
- Click on the “Products” sub-section.
- Then, uncheck the “Redirect to the cart page after successful addition”.
- After unchecking it, you need to add the word “/checkout” to the add to cart link. Here’s how you position it in the link.
https://www.yourdomain.com/checkout/?add-to-cart=ID&quantity=number
Clicking on the above link will redirect your customers directly to the checkout page.
If you want the “WooCommerce add to cart redirect function” to redirect the customer to a page of your choice, replace the word “Custom” with any page of your choice that exists on your website.
Advanced WooCommerce Add to Cart Link Techniques
In addition to adding products directly to carts using URLs, you can further customize these URLs to perform advanced functions. Some examples are provided below.
a) Add Multiple Products to Cart in a Single Click
How about creating a WooCommerce add to cart link that adds multiple products to the cart with a single click? You can use this technique to promote WooCommerce bundle offers, WooCommerce Upsell, or cross-sell in your store.
Instead of customers adding each product separately to their carts, a single link can add several products to the cart at once, making the shopping experience smoother and faster.
Here’s a sample add-to-cart link for multiple product additions.
https://yourdomain.com/?add-to-cart=PRODUCT_ID_1&add-to-cart=PRODUCT_ID_2&add-to-cart=PRODUCT_ID_3
In this link, you can see, that multiple products are appended in sequence. Clicking on this link will add those three products to the cart directly.
b) Add Custom Attributes to Add to Cart URLs
For custom attributes, like a personalized message or engraving, you can include custom fields in the URL. Here’s the template link for it.
https://yourdomain.com/?add-to-cart=PRODUCT_ID&custom_message= YOUR_CUSTOM_MESSAGE
In the above link, replace “YOUR_CUSTOM_MESSAGE” with your personalized message. Ensure the message is URL-encoded (e.g., spaces should be replaced with %20).
If you are sending birthday wishes through this link, this is how it should look like.
https://yourdomain.com/?add-to-cart=123&custom_message= Happy%20Birthday%20John
Besides the above-mentioned advanced WooCommerce add-to-cart URL techniques, you can do stuff like,
Adding products to the cart with Discounts
- Use UTM parameters for tracking
- Adding quantity to the cart
- Adding products with custom attributes or options (for subscription products)
Common Issues with WooCommerce Add to Cart Link
Some of the frequent problems that arise while using add-to-cart URLs in your WooCommerce store are,
Products Not Being Added to the Cart:
This error occurs if the product/variation ID in the URL is missing or if the products being specified are out-of-stock. Just ensure the added values in the URL are correct to prevent this issue.
Redirects Not Working as Expected:
If the “redirect_to” parameter is incorrectly specified or if the cart/checkout pages are set up incorrectly in the WooCommerce settings, page redirection will not work.
To prevent this, ensure the redirection parameters are correctly used in the add-to-cart URL.
Caching Issues (Cart Not Updating):
Caching plugins or server-side caching may prevent the cart from updating properly when using the add-to-cart URLs. You can use, WooCommerce AJAX add to cart functionality, which allows the cart to update without a page refresh.
To enable AJAX WooCommerce Add to Cart functionality,
- Go to “WordPress Dashboard” -> “WooCommerce” -> “Settings”.
- Click on the “Products” sub-section and select “Display.”
- Check the box for “Enable AJAX add to cart buttons on archives.”
This way, when a customer clicks the WooCommerce Add to Cart button, the cart is updated in the background, and the page won’t reload.
Conclusion
By now, you would’ve known the A to Z of WooCommerce add to cart link. You can put these to good use by providing a simplified shopping experience for your customers, conducting improved eCommerce marketing campaigns, doing better upselling and cross-selling, etc.
Doing so will help you increase conversion rates in your WooCommerce store, leading to higher sales and a better overall experience. And, if you are looking for even more ways to customize pricing, discounts, and offers, the Discount Rules for WooCommerce is your best bet to leverage your sales.
Related Reads:
- How to Create a WooCommerce Store in WordPress
- The Ultimate Guide to WooCommerce Order Fulfillment
- How to Increase Sales with WooCommerce Carts Coupons
Frequently Asked Question
With WooCommerce add to cart shortcodes, you can display the add to cart button anywhere on the WooCommerce site. This shortcode enables customers to add specific products to their cart directly without having to visit the product page.
No. You cannot create WooCommerce add to cart URLs for external products using the standard Add to Cart URL method without plugins. This applies to WooCommerce subscription products too.
To change the add to cart button URL in WooCommerce, you can modify it programmatically using custom PHP code. To change the add-to-cart URL programmatically, use the “woocommerce_add_to_cart_url” filter in your theme’s “functions.php” file or a custom plugin.
This allows you to modify the WooCommerce add to cart link using PHP.
Yes, you can link add to cart URLs with WooCommerce cart coupons. All you need to do is include the coupon code in the Add to Cart URL. So, whenever the link is applied, the discount is applied automatically to the total cart.






